# Navigation
# Table of Content
# Navigation Layout
Omnis Theme comes with two main navigation layouts. Each layout includes plenty of settings to customize it to your needs.
# Horizontal Navigation

It is default Omnis theme navigation.
# Horizontal Navigation Examples
- Classic / Default Navigation
- Transparent BG Navigation
- Bordered Navigation w/ Content Above
- Centered Logo
# Side / Vertical Navigation

It is a great solution for modern pages. Side Navigation has more layouts like Standard (always visible) or Small - which open after user interaction (hover or click).
# Side Navigation Examples
- Small Side Nav expanded on Hover
- Small Side Nav expanded on Click
- Small Side Nav (Right) expanded on Click
# Menus Layout
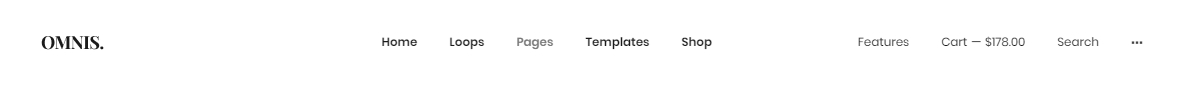
Menus layout inside Navigation can be set in many configurations - with Logo on the left, right on centered as long as Menu Items (left, right, centered).
# Menus layout configuration examples
 Logo Left / Menus Centered (Default)
Logo Left / Menus Centered (Default)
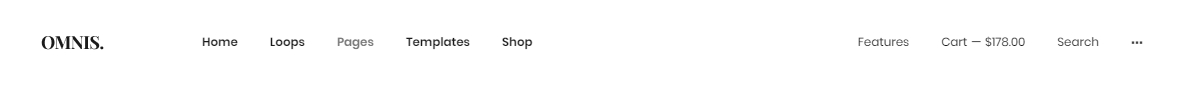
 Logo Left / Menus Left (Theme Demo Default)
Logo Left / Menus Left (Theme Demo Default)
 Logo Centered / Menus Left
Logo Centered / Menus Left
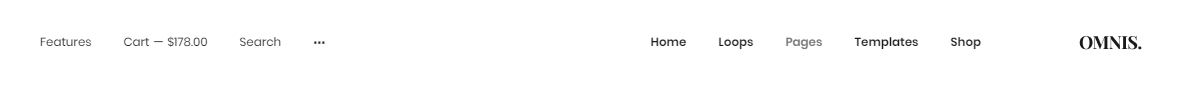
 Logo Right / Menus Right
Logo Right / Menus Right
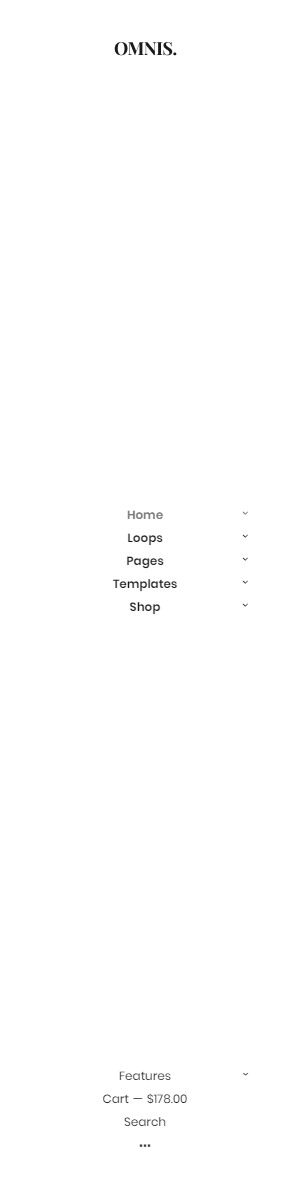
 Logo Top / Menus Centered
Logo Top / Menus Centered
 Logo Centered / Menus Top
Logo Centered / Menus Top
 Logo Bottom / Menus Top
Logo Bottom / Menus Top
 Logo Bottom / Menus Bottom
Logo Bottom / Menus Bottom
Menus
Logo Images
