# Menus
With Omnis Theme comes some custom Menus improvements, like Mega Menus, Shortcodes in Menus and custom Menu Items.
It requires Omnis Core Plugin Installed and activated.
# Table of content
# Mega Menu
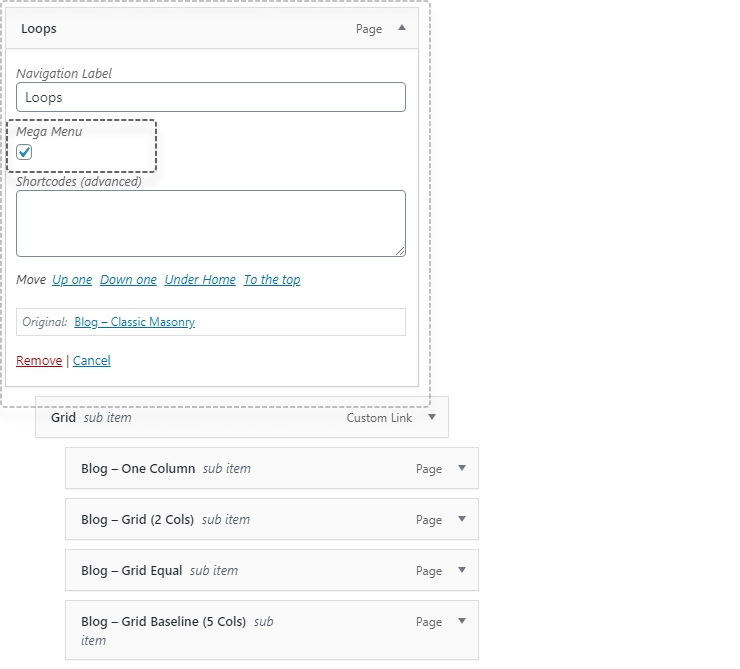
- To create Mega Menu you need to select Mega Menu option for top-level Menu Item.
 Mega menu option
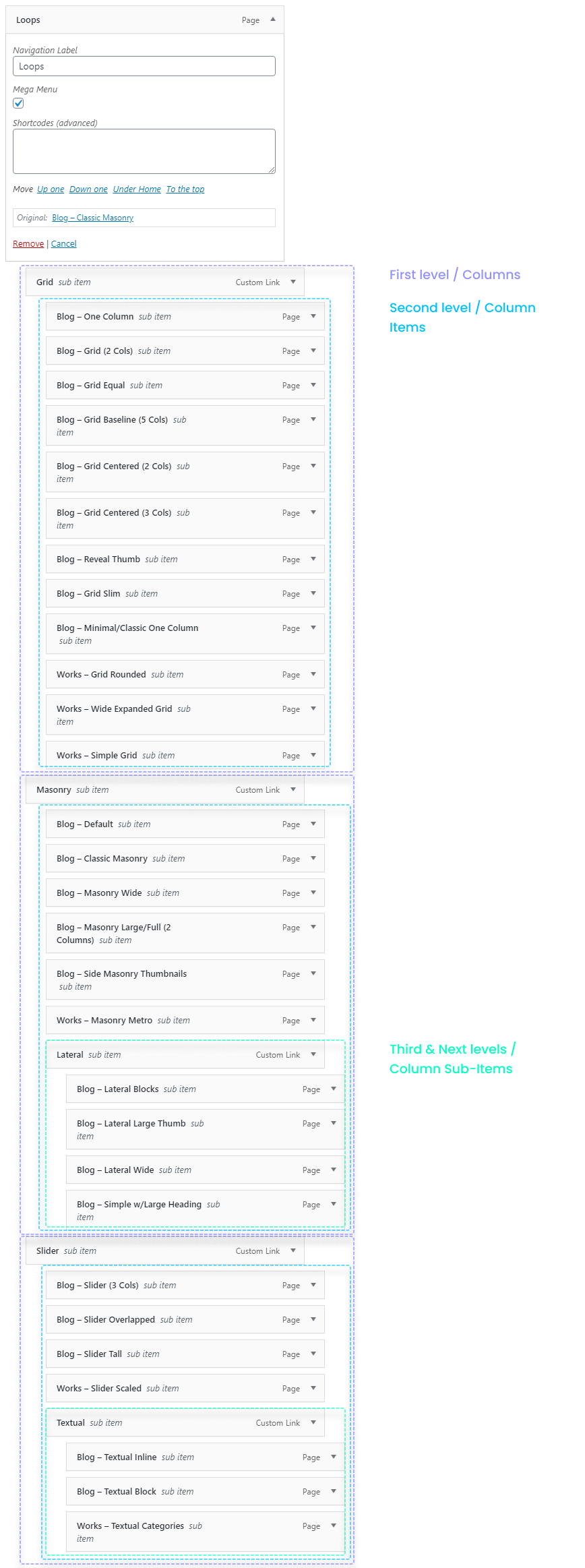
Mega menu option - Set up right Menus structure. First level - Mega menu columns. Second & Next levels - Mega Menu items.
 Mega Menu Items Structure
Mega Menu Items Structure
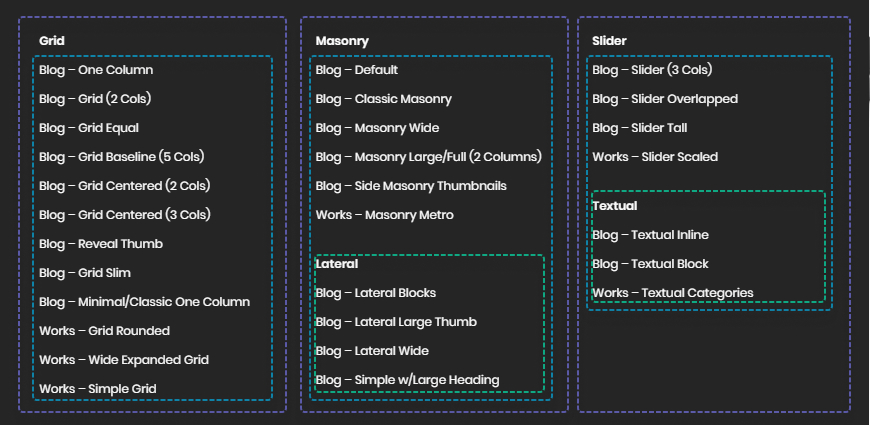
 Mega Menu Output Structure
Mega Menu Output Structure
Mega Menu Columns
You can create Mega Menu with 1 to 6 columns. Columns number depends on how Menu Columns you put in Menu Structure.
Also, for column 'wrappers' we recommend using 'Empty Items' (without URLs) like Custom Links or Omnis Title Item.
# Menu Items
Omnis Theme comes with custom Menu Items which helps you to improve user experience.
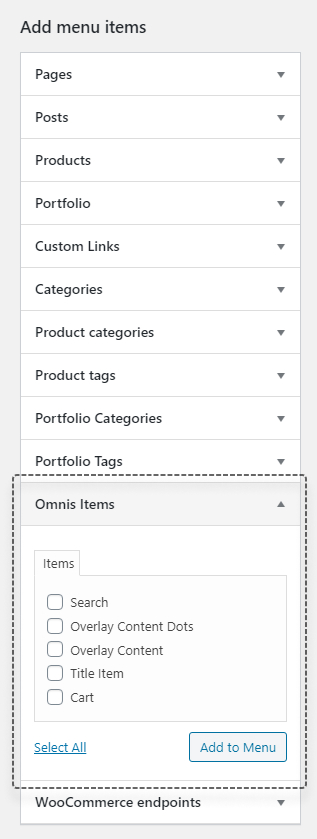
All Custom Items you can find in Appearance → Menus under Omnis Items Panel.

Add this item to Menu to enable Overlay Content. This item display three dots icon instead of text.
Add this item to Menu to enable Overlay Content.
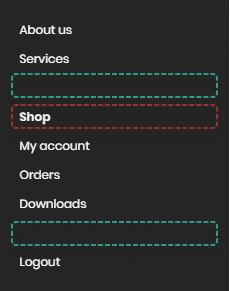
Add this item to Menu to create Title for your Menu Items (red color on image). Also, it has options to hide the label, then it became separator/spacer (green color on image).
This item is recommended to use as Columns Wrapper for Mega Menu.

# Using Shortcodes in Menus
Omnis Theme allows to place custom shortcodes within Menu Items.
Example
You can display Image instead standard Menu Item.
In Menu Item in Shortcodes (advanced) text field place this shortcode:
[vc_single_image image="_IMAGE_ID_" image_link="custom-url" image_link_hover="" image_link_url="url:_URL_|||"]
# Secondary Menu
Omnis Theme comes with unique feature like Secondary Menu. It is separated from Main Menu and it is great location to place Items like Search, Cart or Overlay Content Icon.
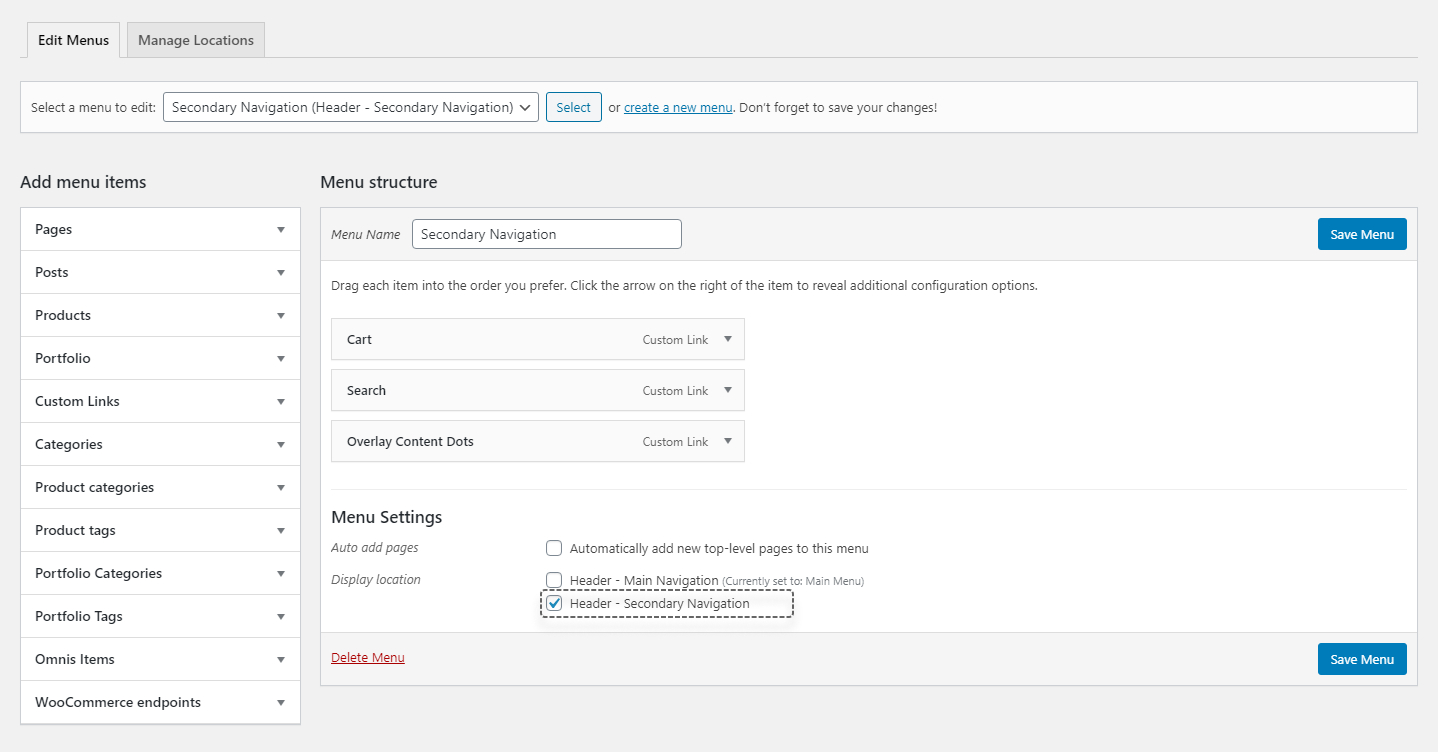
To create secondary menu go to Appearance → Menus. Create a new menu and assign it to Header - Secondary Navigation location.
 Secondary Menu Assign
Secondary Menu Assign
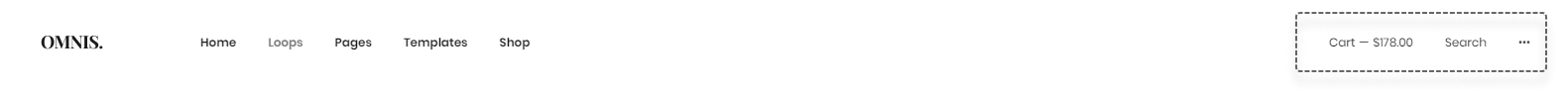
 Secondary Menu Example
Secondary Menu Example
# Search Box
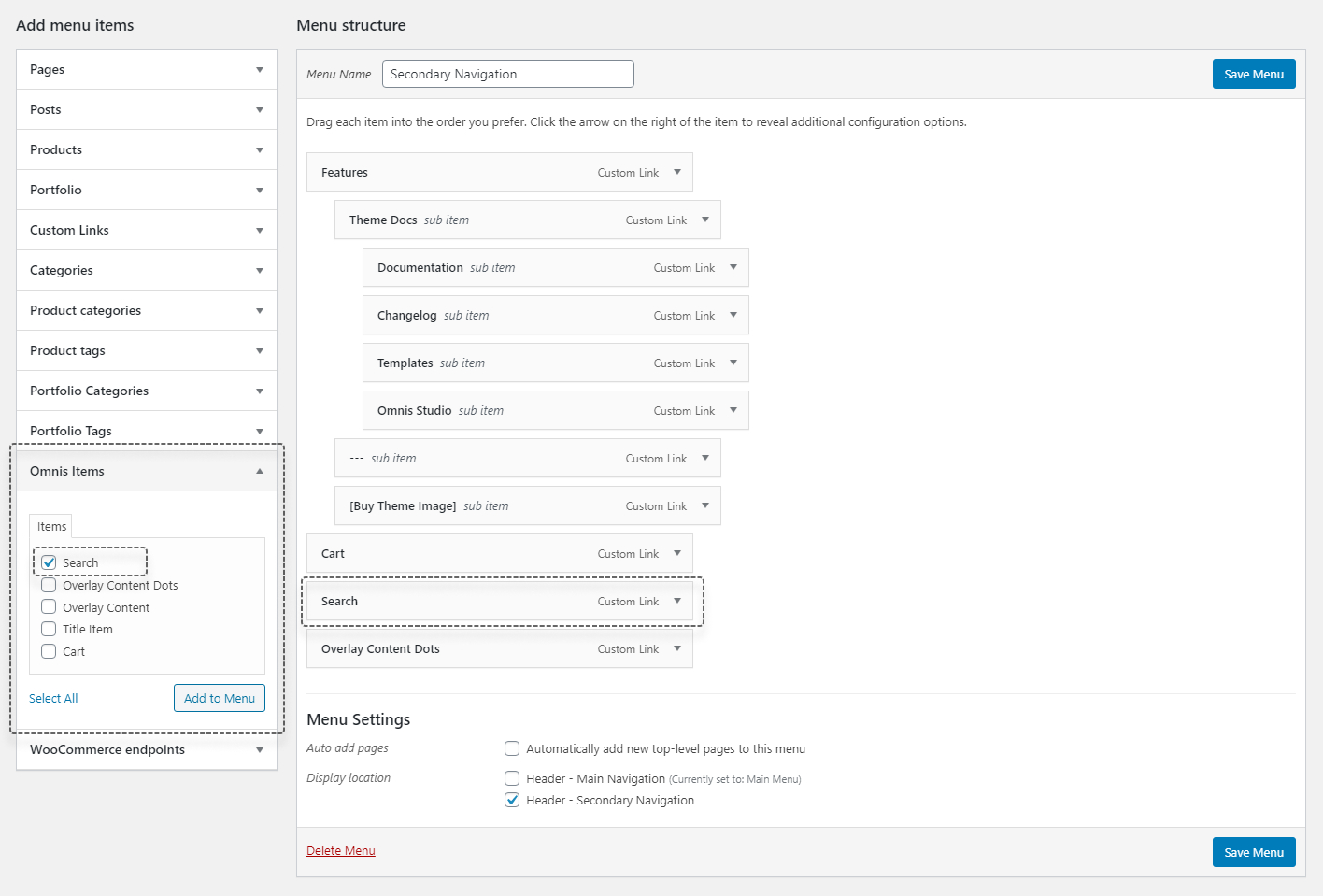
To enable Search Box go to Appearance → Menus and add Search Menu Item to Menu Structure.
 Search Menu Item to Enable Search Box
Search Menu Item to Enable Search Box
 Search Menu Item in Navigation
Search Menu Item in Navigation
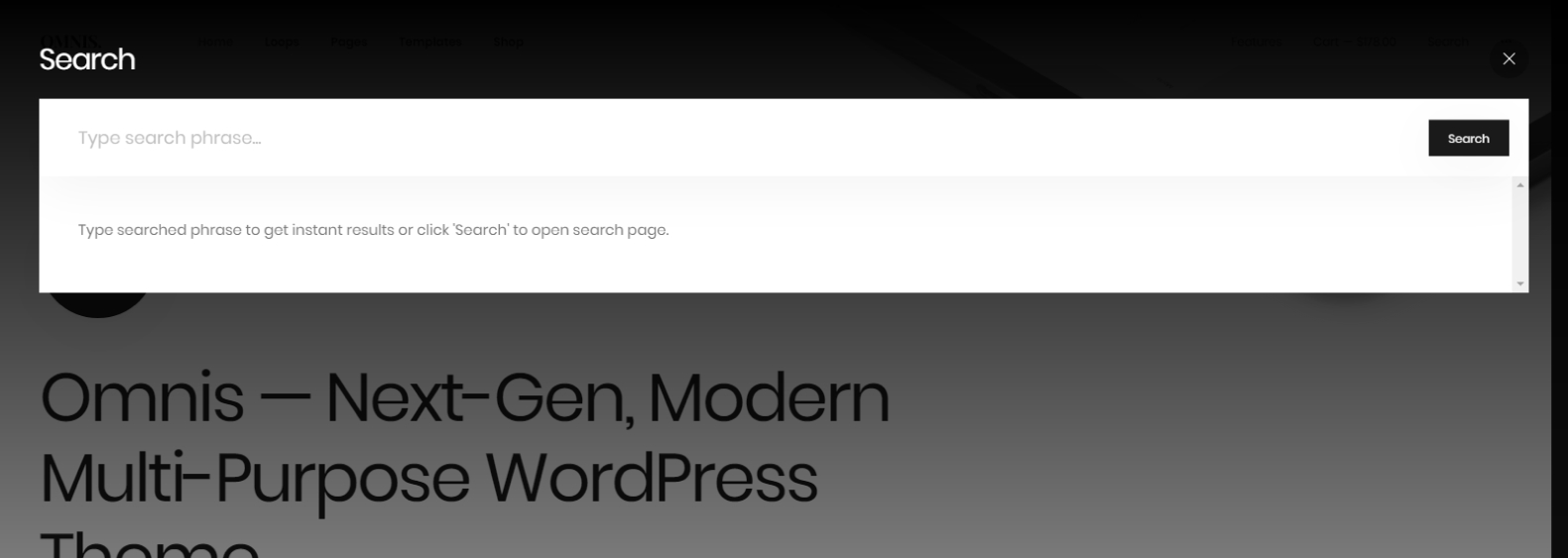
 Search Box with Ajax search
Search Box with Ajax search
Search Ajax
You can enable or disable Instant/Ajax Search results in Theme Global Options under Layout → Navigation panel.
