# Loop Shortcode
Omnis Theme includes advanced loop shortcode, which allows creating an unlimited amount of post/project/product/page grids with many different layouts and settings.
# Table of content
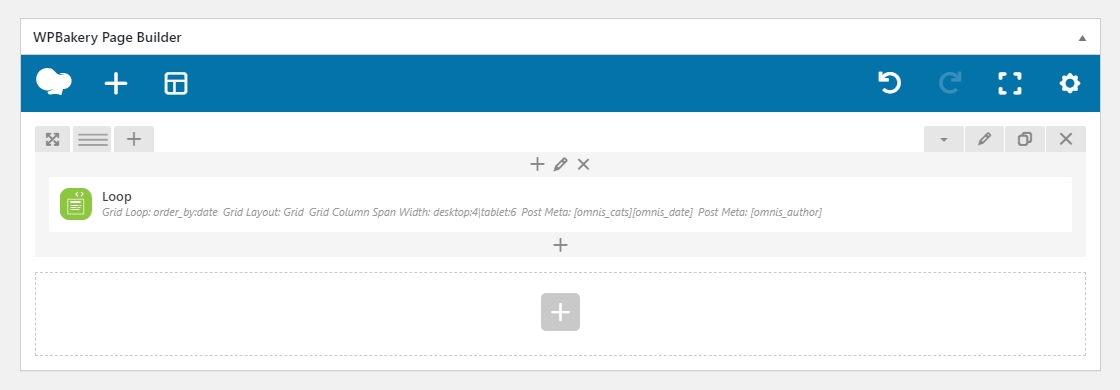
# Loop - [loprd_loop]
[vc_row][vc_column][loprd_loop][/vc_column][/vc_row]

# Loop Settings
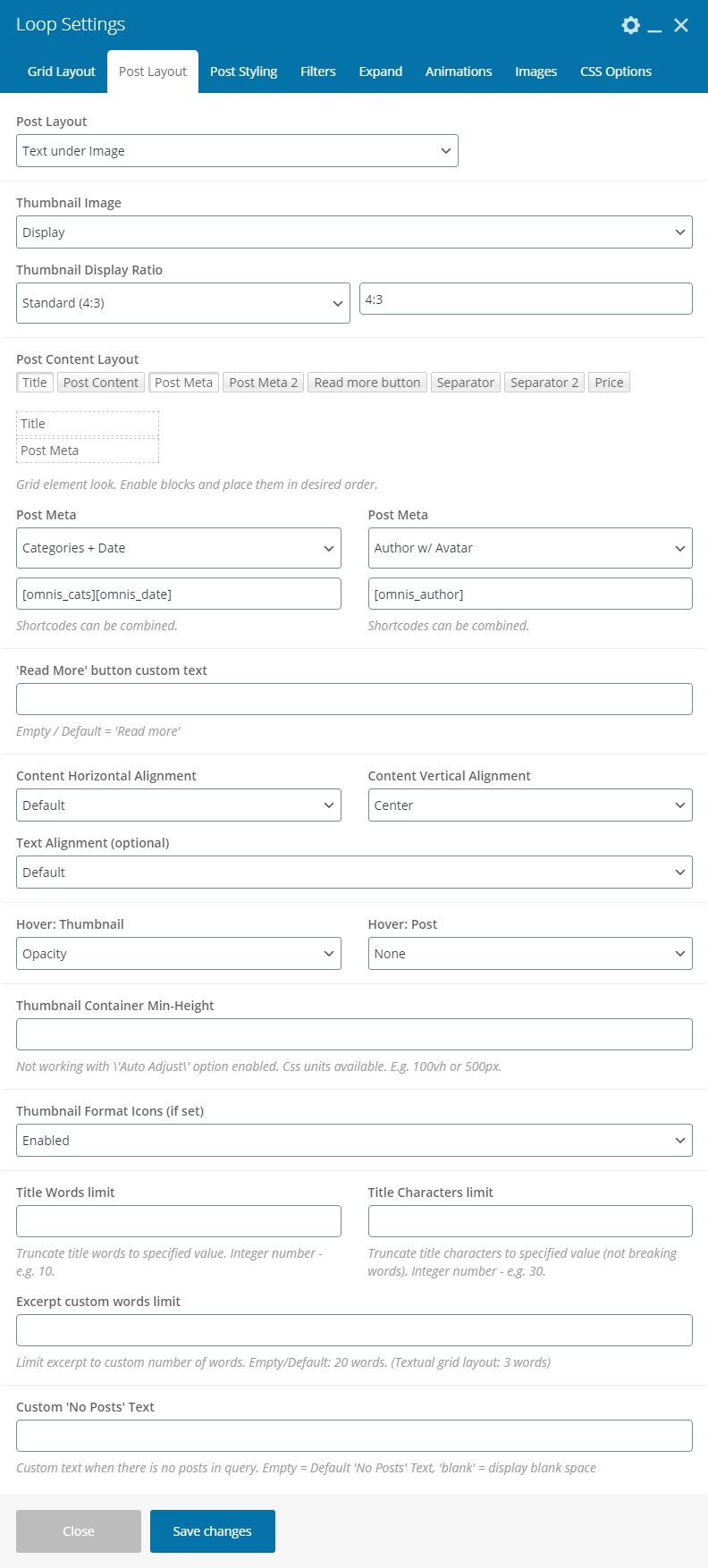
 Loop General Settings
Loop General Settings
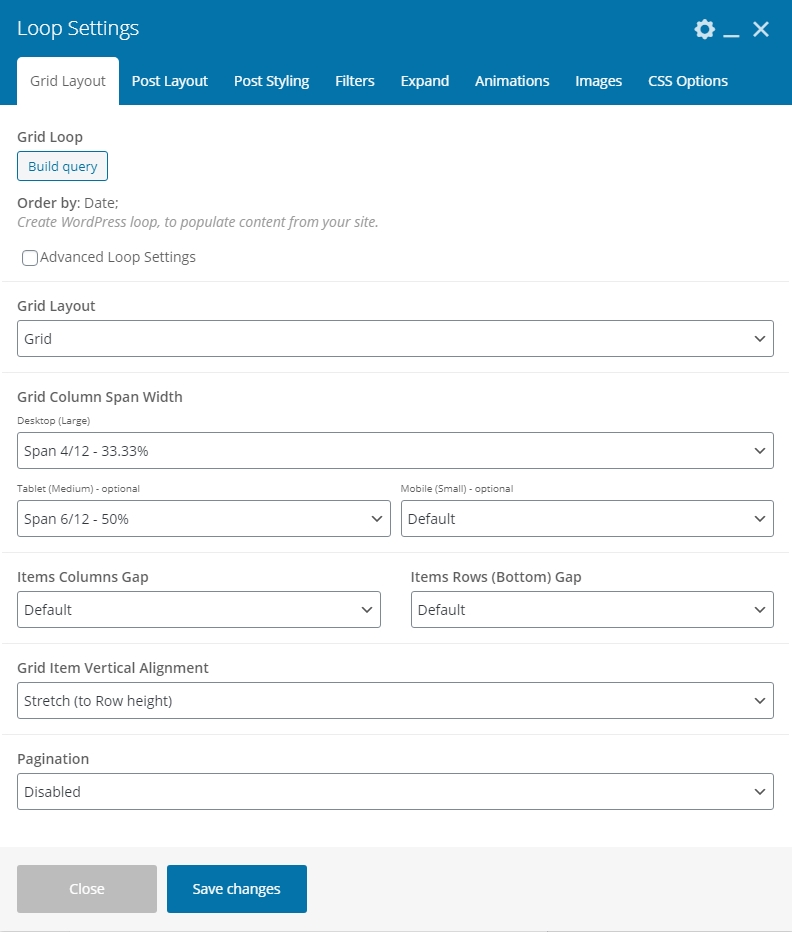
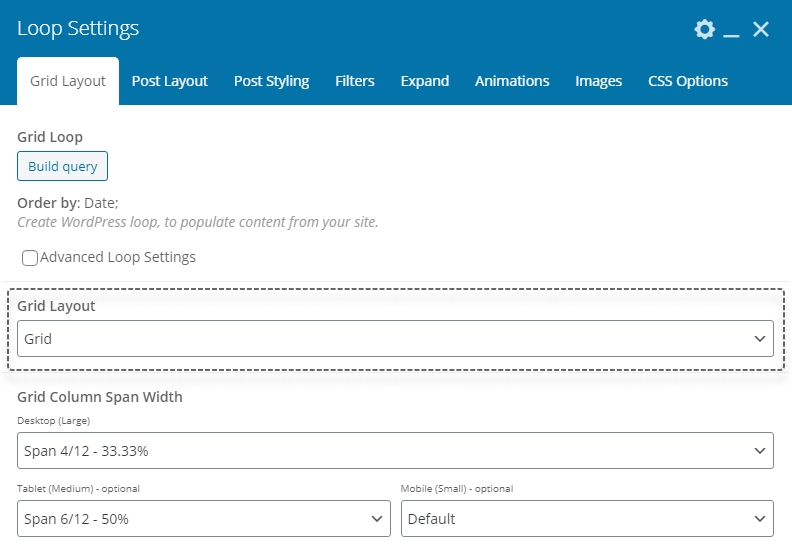
 Loop Layout Settings
Loop Layout Settings
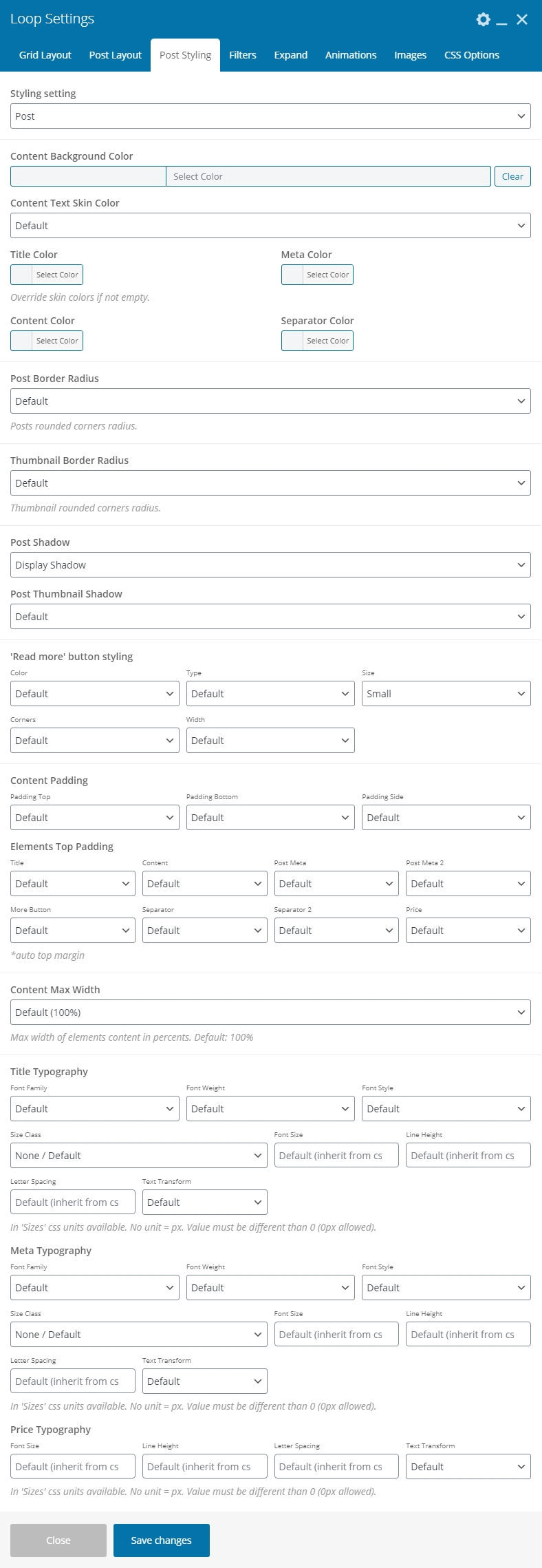
 Loop Styling Settings
Loop Styling Settings
 Loop Filters Settings (enabled)
Loop Filters Settings (enabled)
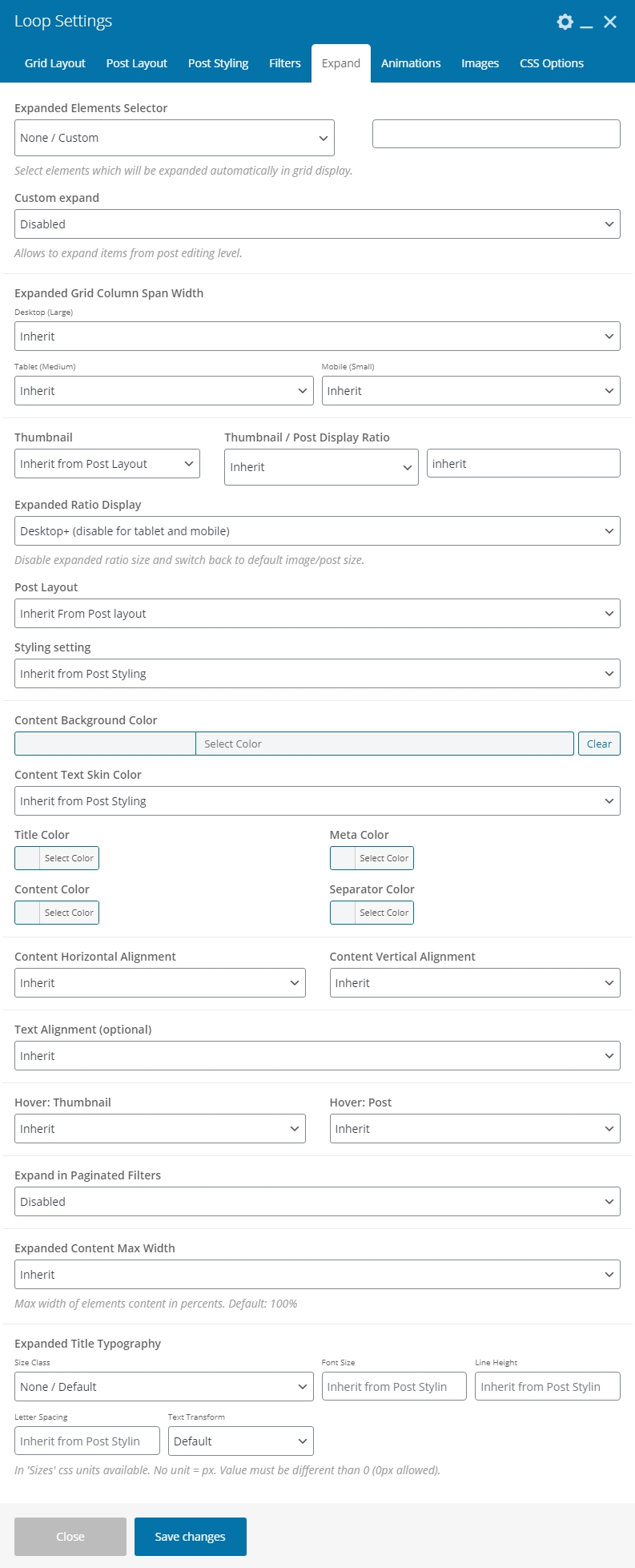
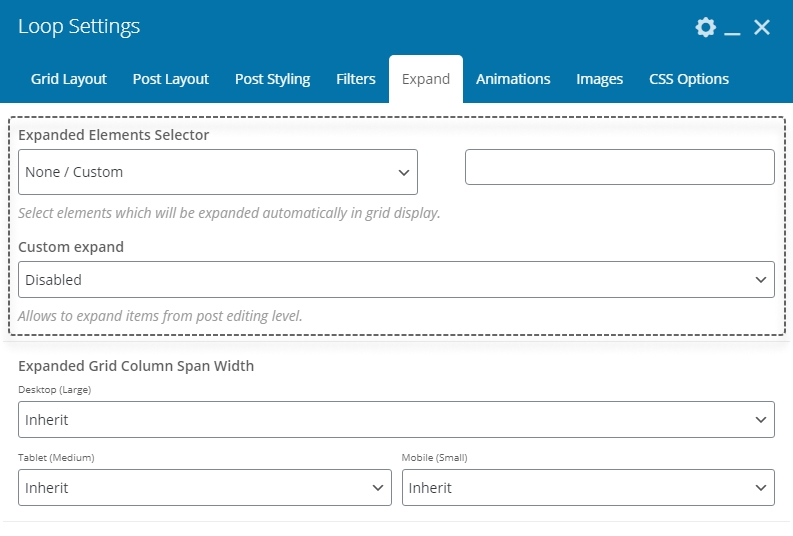
 Loop Expand Settings
Loop Expand Settings
 Loop Animations Settings
Loop Animations Settings
 Loop Images Settings
Loop Images Settings
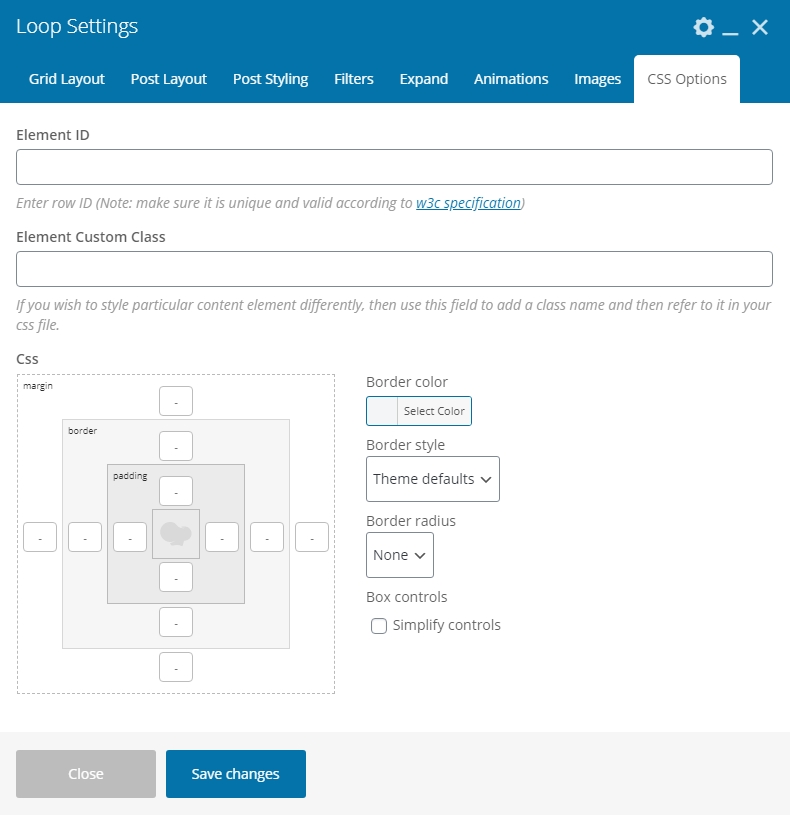
 Loop CSS Settings
Loop CSS Settings
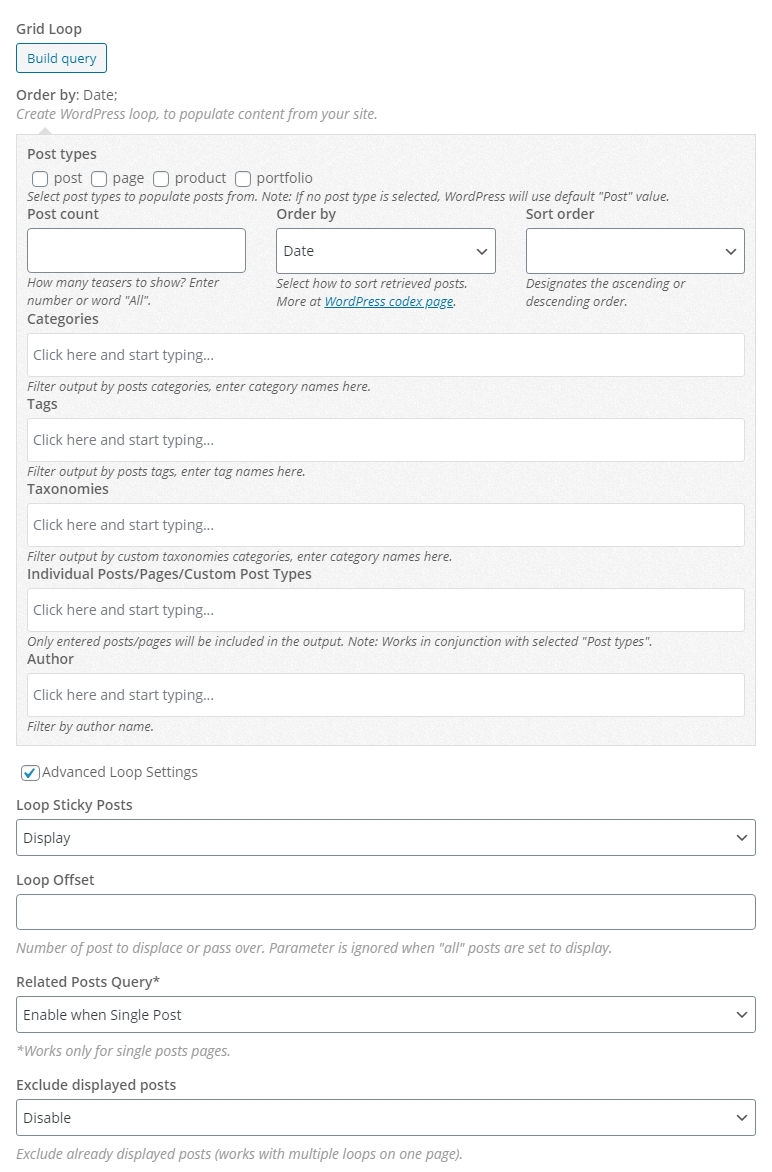
# Loop Query Settings
Loop shortcodes comes with advanced query settings. You can arrange grid by Custom Post Types (default: Posts), categories, tags, taxonomies or even by singular posts or authors.
Advances Loop Settings include options like offset - which is number of post to displace or pass over and Exclude displayed posts - which is great for pages with multiple loops - it ommit already displayed items.

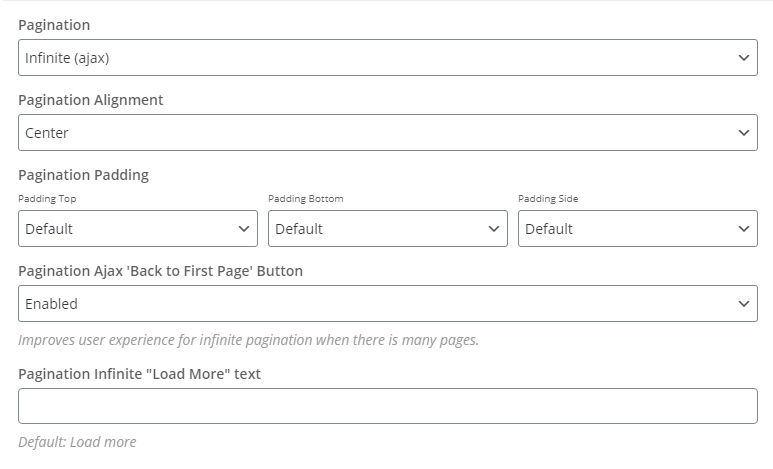
# Pagination
Ominis Loop Shortcode include extensive paginations settings. You can select from a few different options:
- Classic Pagination
- Classic Pagination (ajax) - item loaded withou reloading page
- Infinite Pagination - items appends to grid
- Paginate for Filters - allow to filter items from all query data

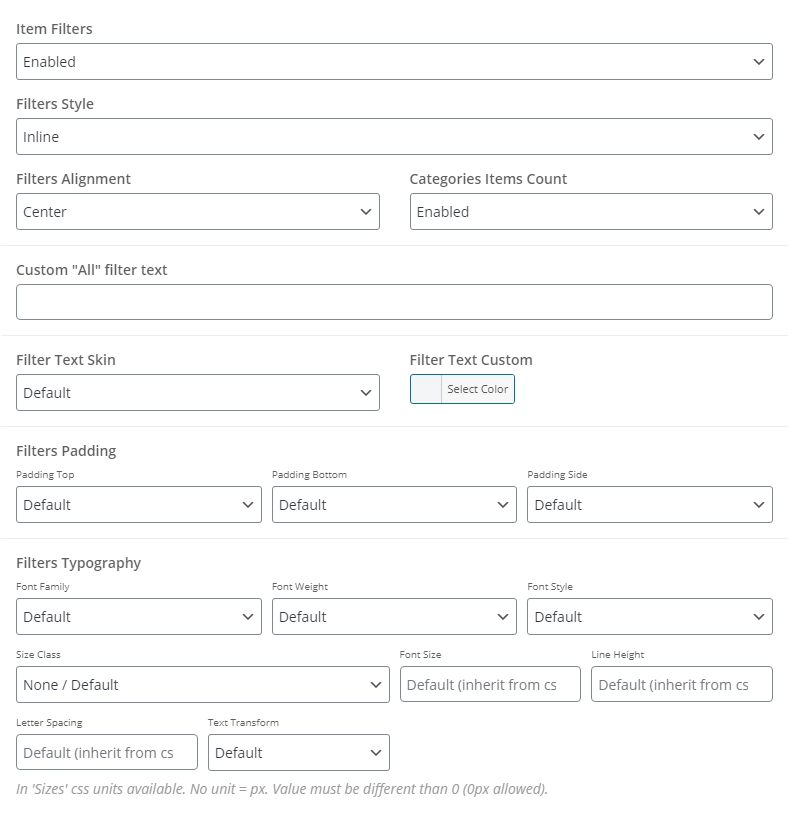
# Filters
Filters enable filter list which to filter grid items by categories.

# Layouts
# Grid Layout
Omnis Loops includes four main grid layouts:

# Grid
- Blog – One Column
- Blog – Grid (2 Cols)
- Blog – Grid Equal
- Blog – Grid Baseline (5 Cols)
- Blog – Grid Centered (2 Cols)
- Blog – Grid Centered (3 Cols)
- Blog – Reveal Thumb
- Blog – Grid Slim
- Blog – Minimal/Classic One Column
- Works – Grid Rounded
- Works – Wide Expanded Grid
- Works – Simple Grid
# Masonry
- Blog – Default
- Blog – Classic Masonry
- Blog – Masonry Wide
- Blog – Masonry Large/Full (2 Columns)
- Blog – Side Masonry Thumbnails
- Works – Masonry Metro
# Slider
# Textual
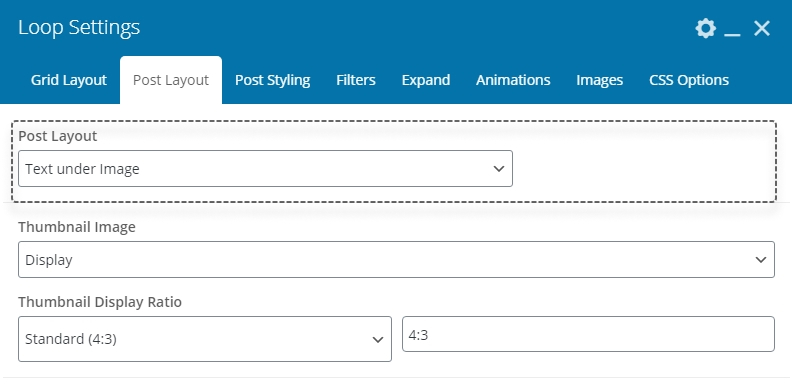
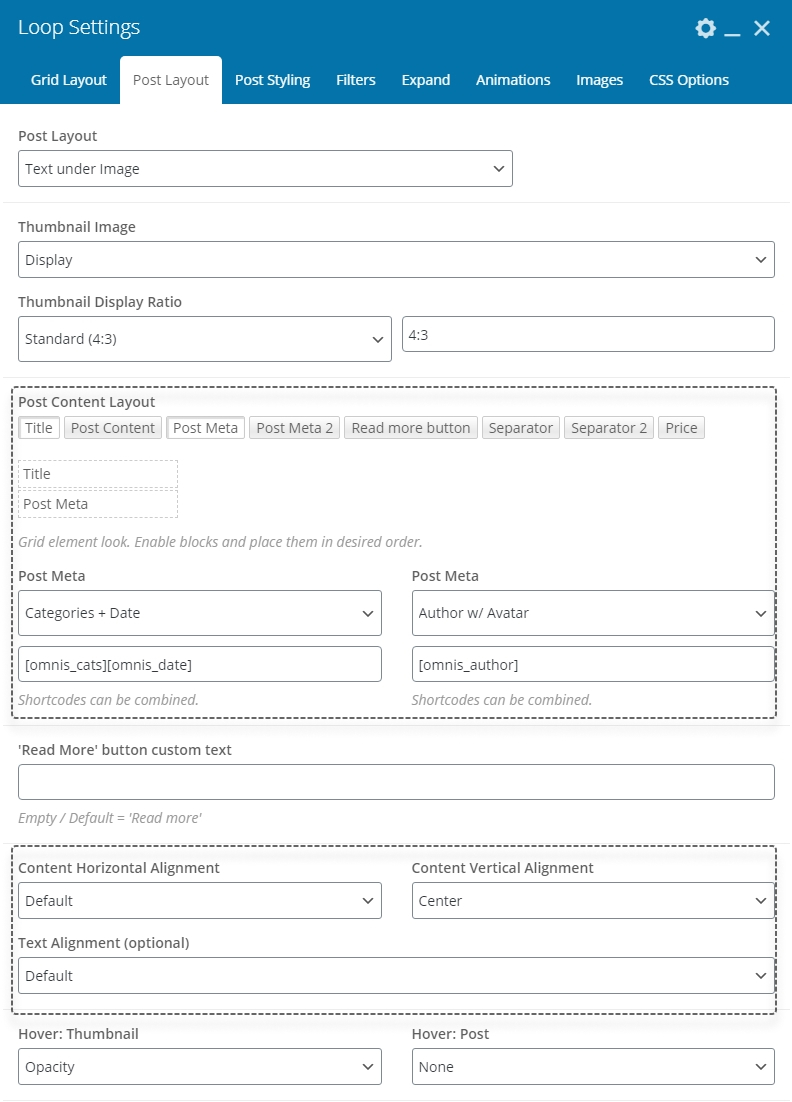
# Post Layout
For Post Layout you can pick one of three options:

# Text under Image
# Text over Image
# Lateral - Image and Text in a Row
# Content Layout
There is also extended options for content layout. You can easily pick which elements you want to display inside grid item and arrange them in desired order.

# Expanded Items
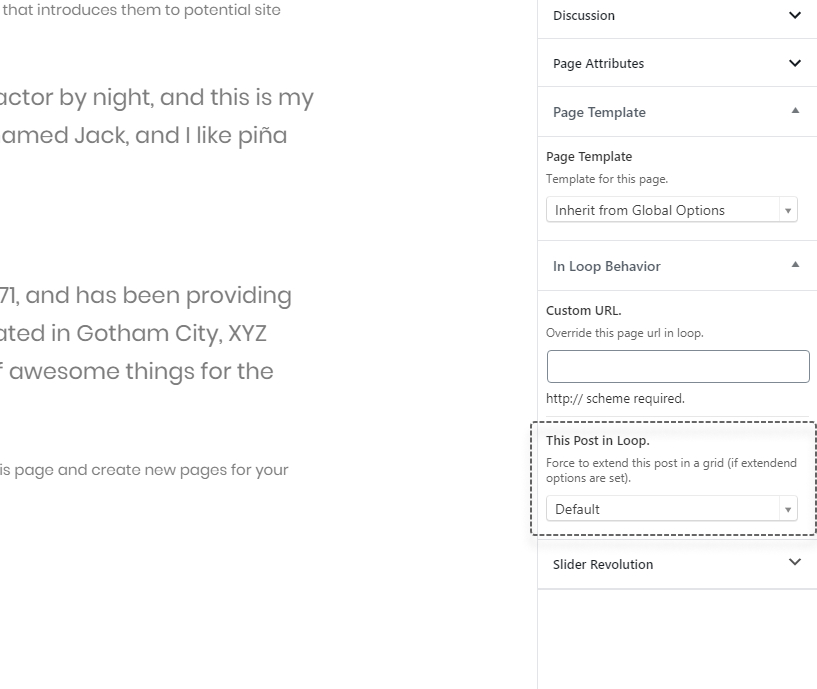
Omnis Loops include unique feature - expanded items. It allows you to feature selected items in a grid, for example make selected items wider or larger.
Items can be select items to be expanded in two ways - by Selector or by Page Options.
 Expand in Page Options
Expand in Page Options
 Selector
Selector
# Selector
With selector you can pick single item, selected items or more by using special formula known from CSS :nth-child() selector - (an + b) where a represents a cycle size, n is a counter (starts at 0), and b is an offset value.
Selector formula examples:
1
1,2,3
2n
2n+1
3n
3n+1
