# Page Builder
Omnis Theme is compatible and fully integrated with WPBakery Page Builder which is the most popular WordPress drag and drop page builder. It allows you to build any layout you can imagine with no programming knowledge.
WPBakery Page Builder Plugin
With theme comes many unique customized shortcodes like Loop or Carousel.
# Table of content
# How to use Page Builder
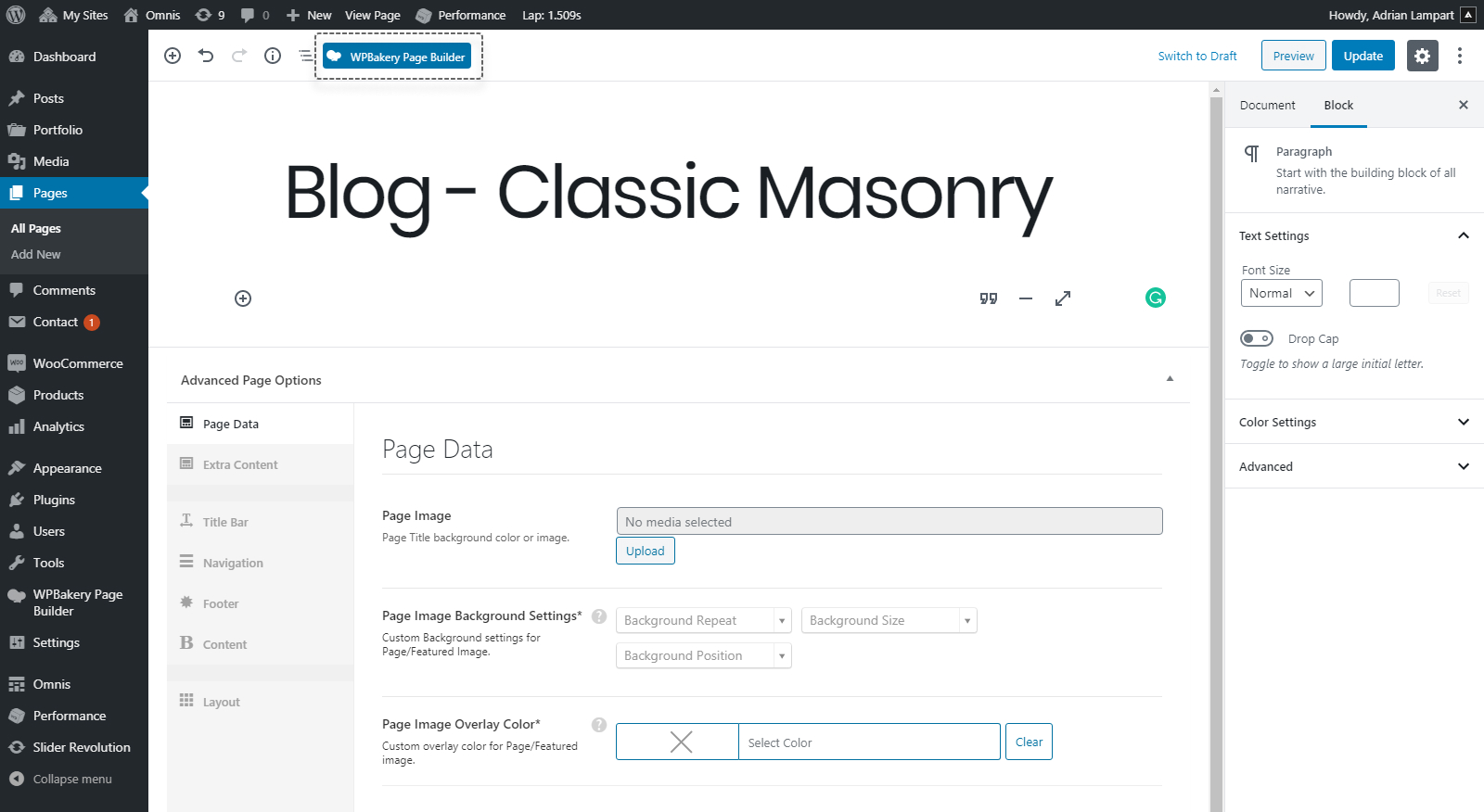
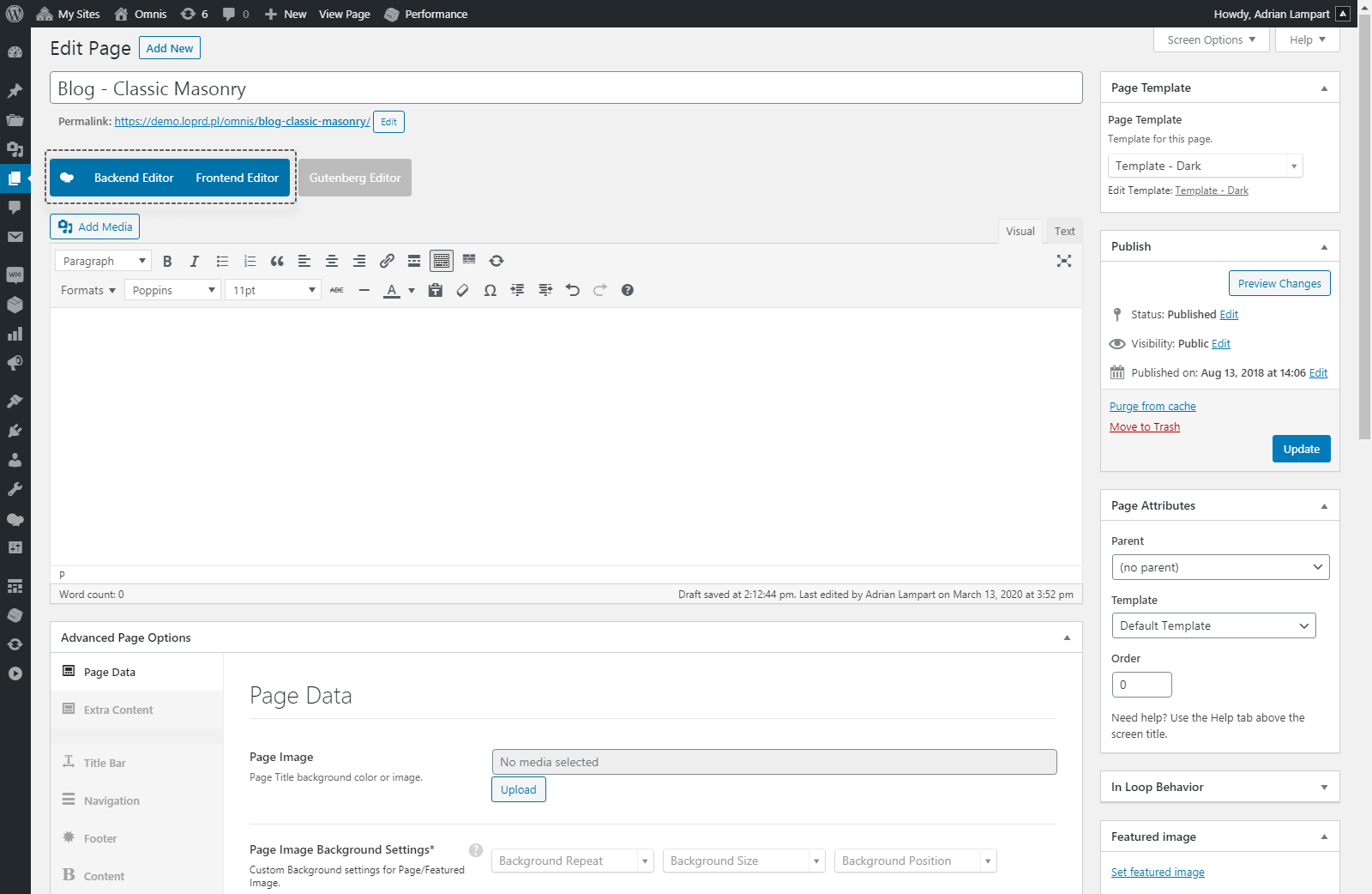
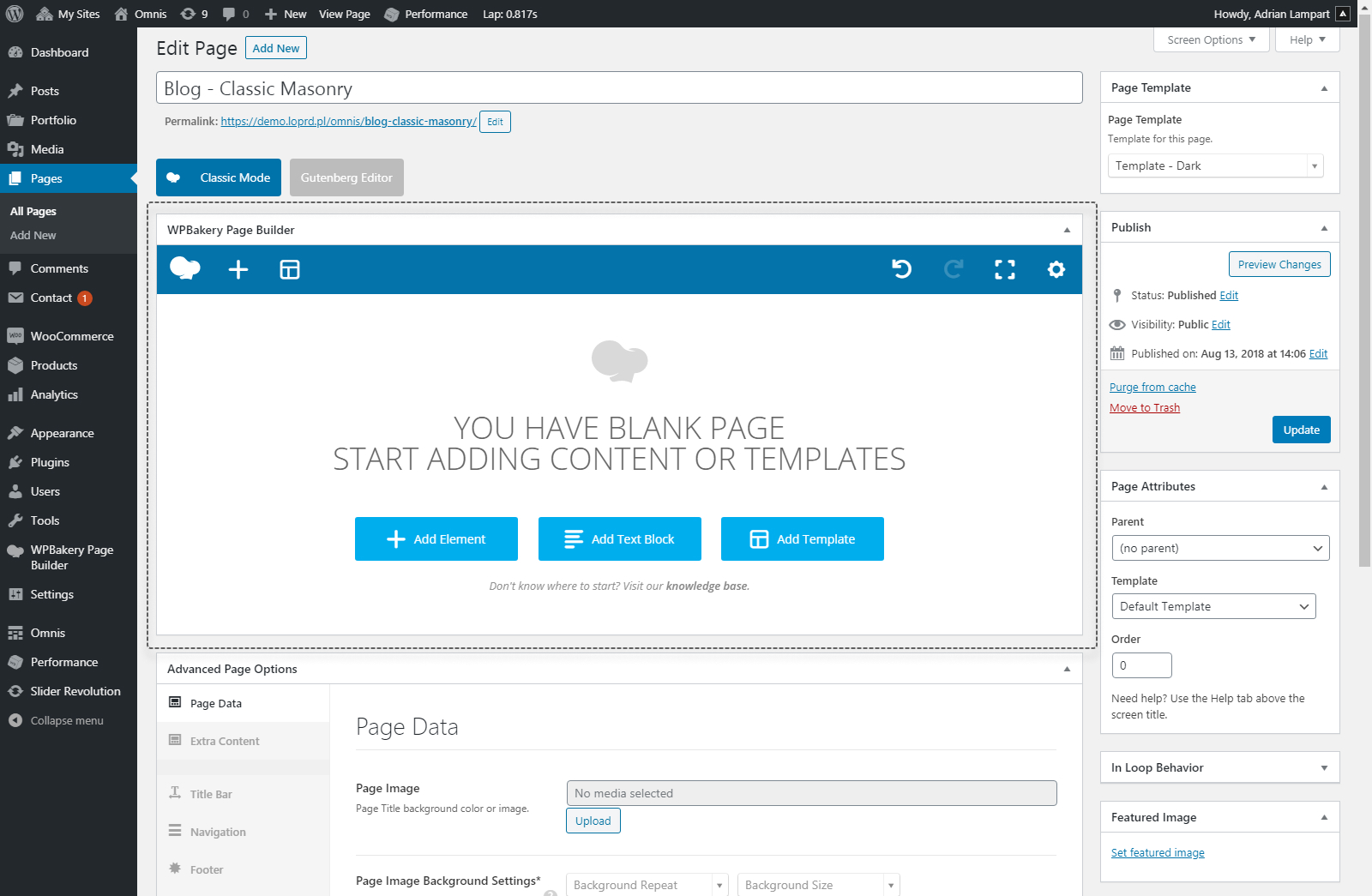
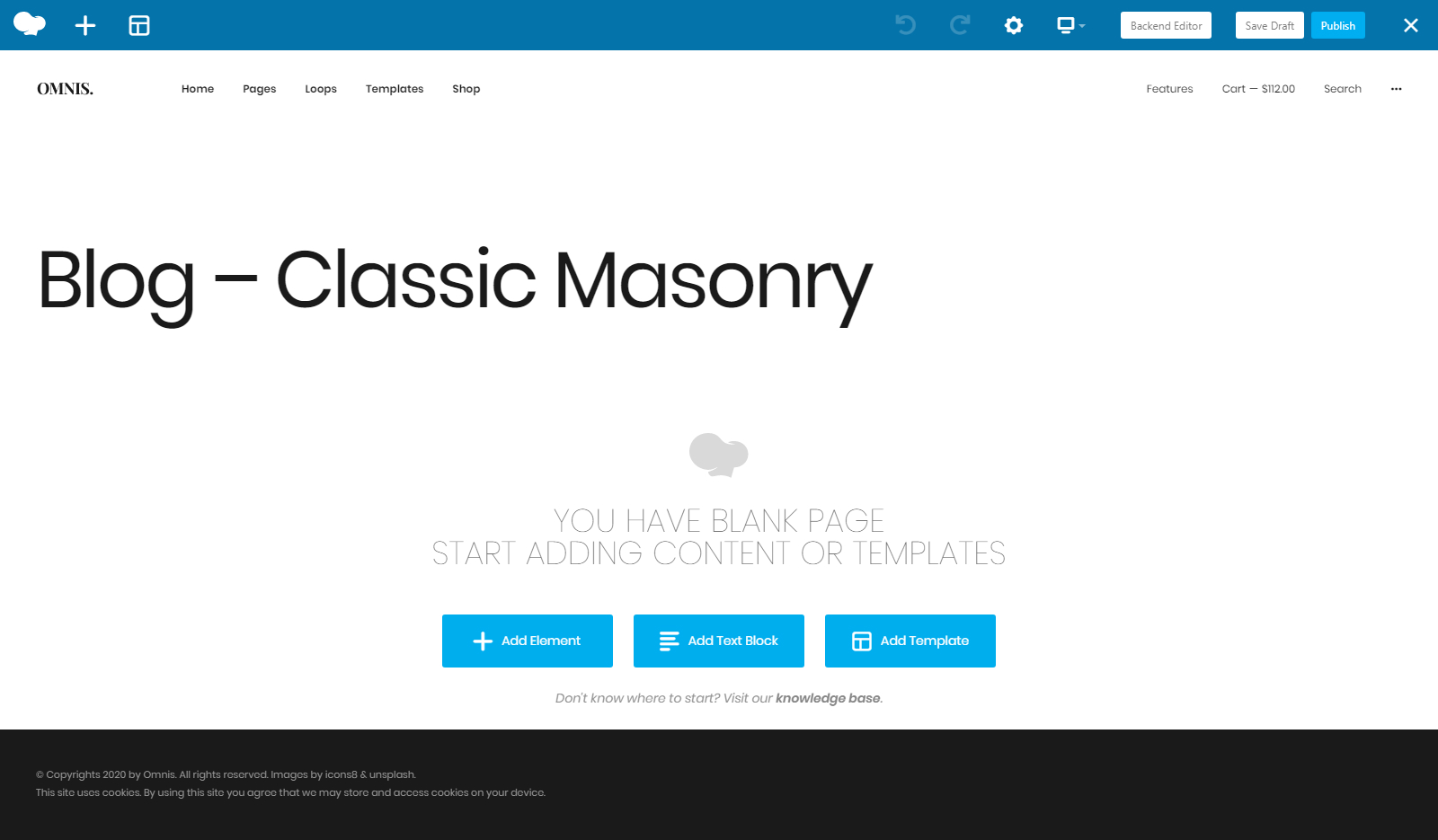
To enable Page Builder go to Page Edit (also work for Posts, Portfolio, Product Pages and more) and click WPBakery Page Builder Button (Gutenberg Mode) Backend Editor Button or Frontend Editor.
 How to enable Page Builder in Gutherberg Mode
How to enable Page Builder in Gutherberg Mode
 How to enable Page Builder in Classic Mode
How to enable Page Builder in Classic Mode
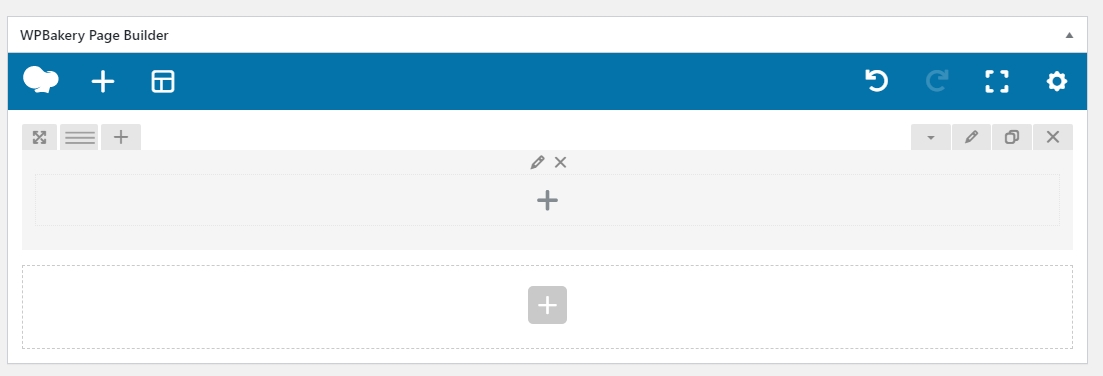
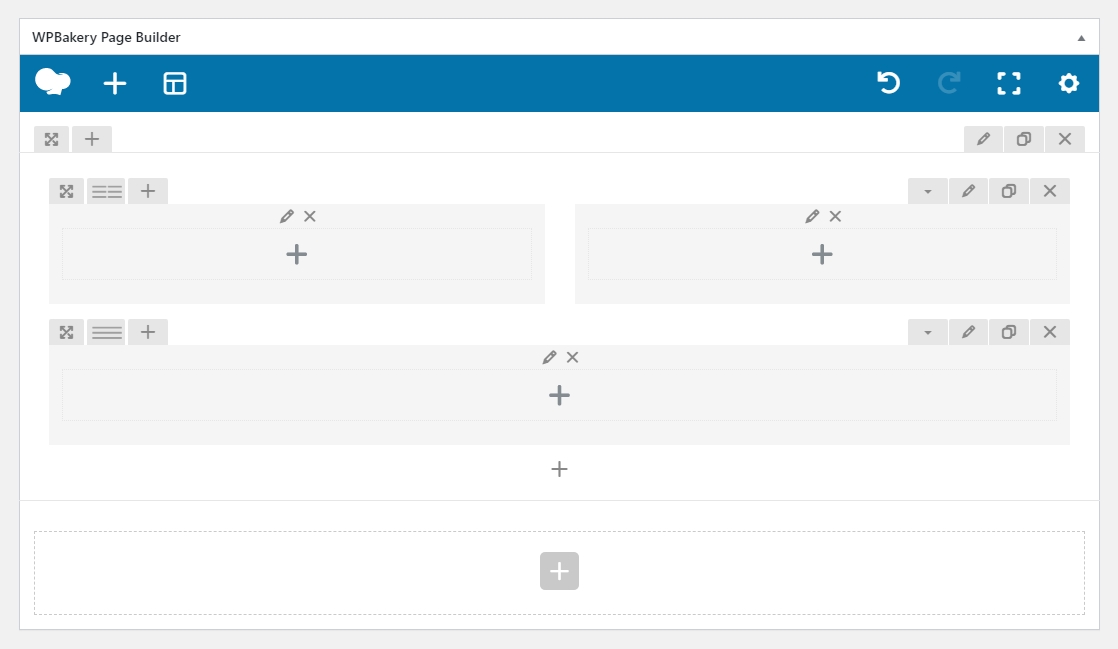
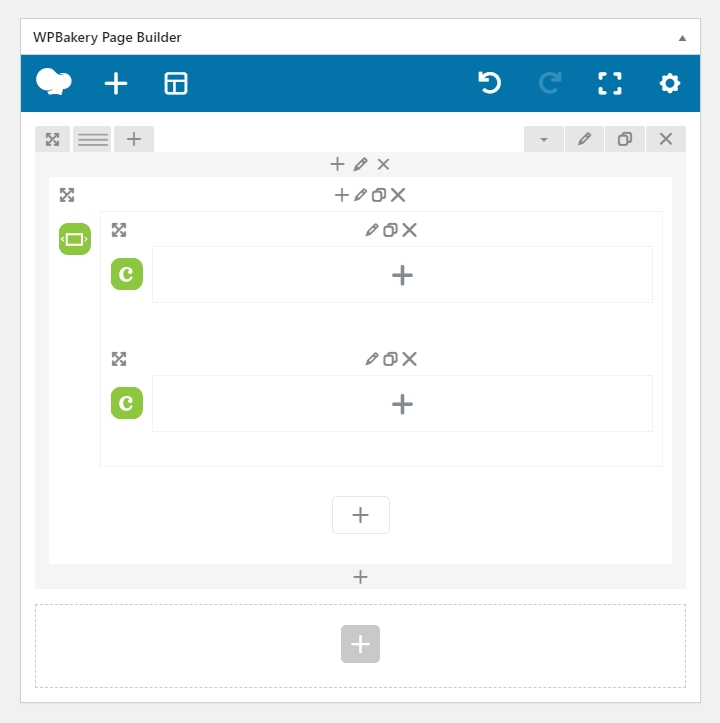
 Page Builder Backend Editor
Page Builder Backend Editor
 Page Builder Frontend Editor
Page Builder Frontend Editor
# Shortcodes
Omnis Theme comes with a custom made, specially tailored and styled WPBakery Page Builder shortcodes.
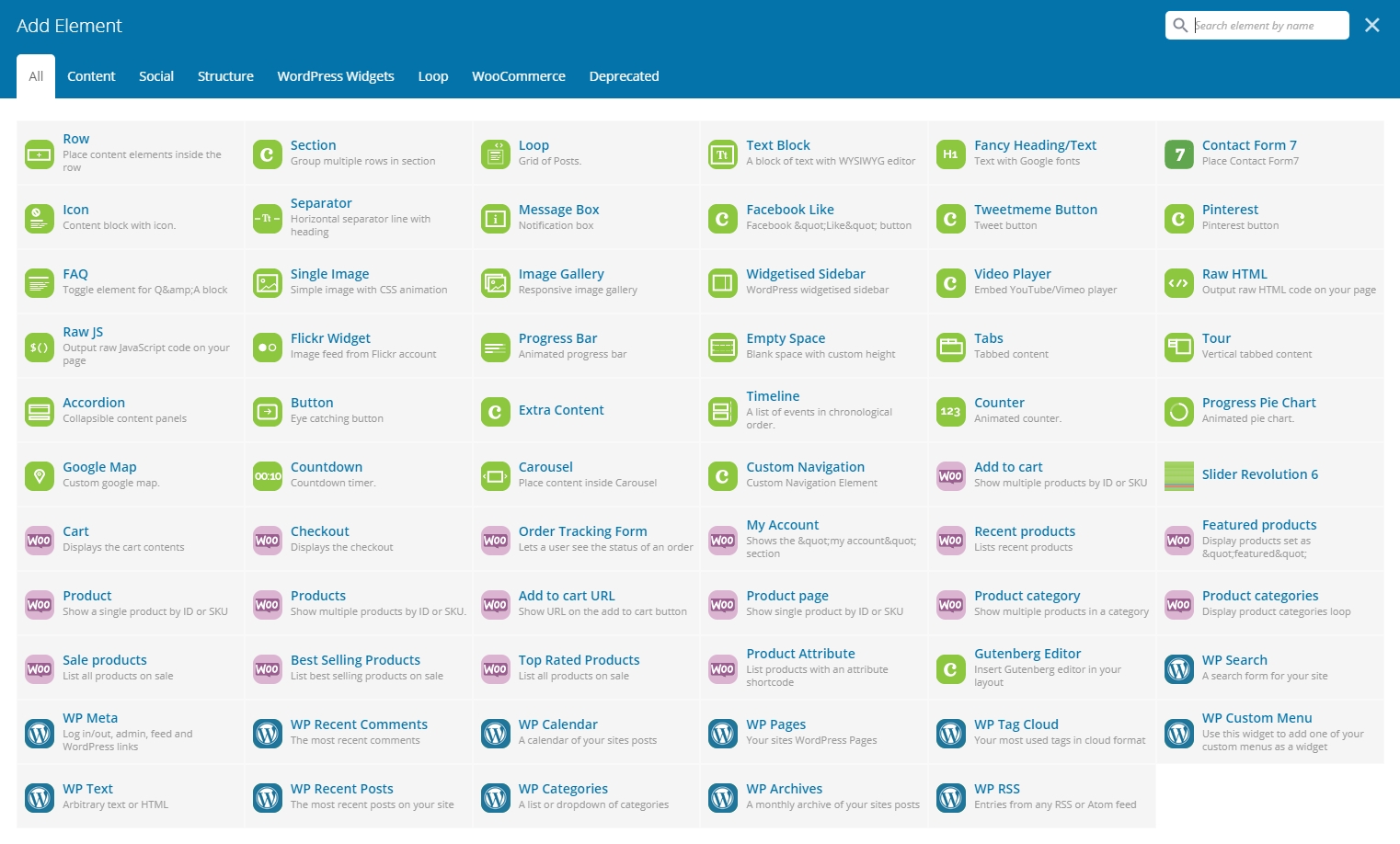
 List of shortcodes available in Omnis Theme
List of shortcodes available in Omnis Theme
# Row shortcode - [vc_row]
[vc_row] is a basic content structural shortcode. It is a wrapper for Content all other Shortcodes (except Section Shortcode).
[vc_row][vc_column][/vc_column][/vc_row]

# Row Settings
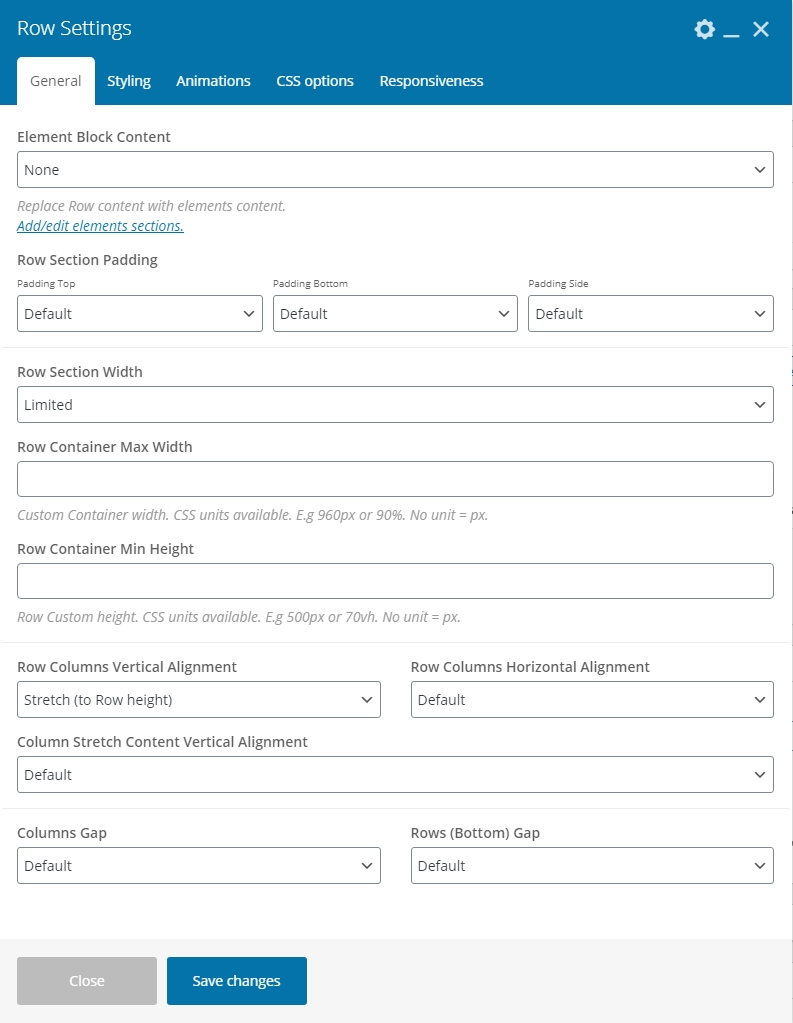
 Row General Settings
Row General Settings
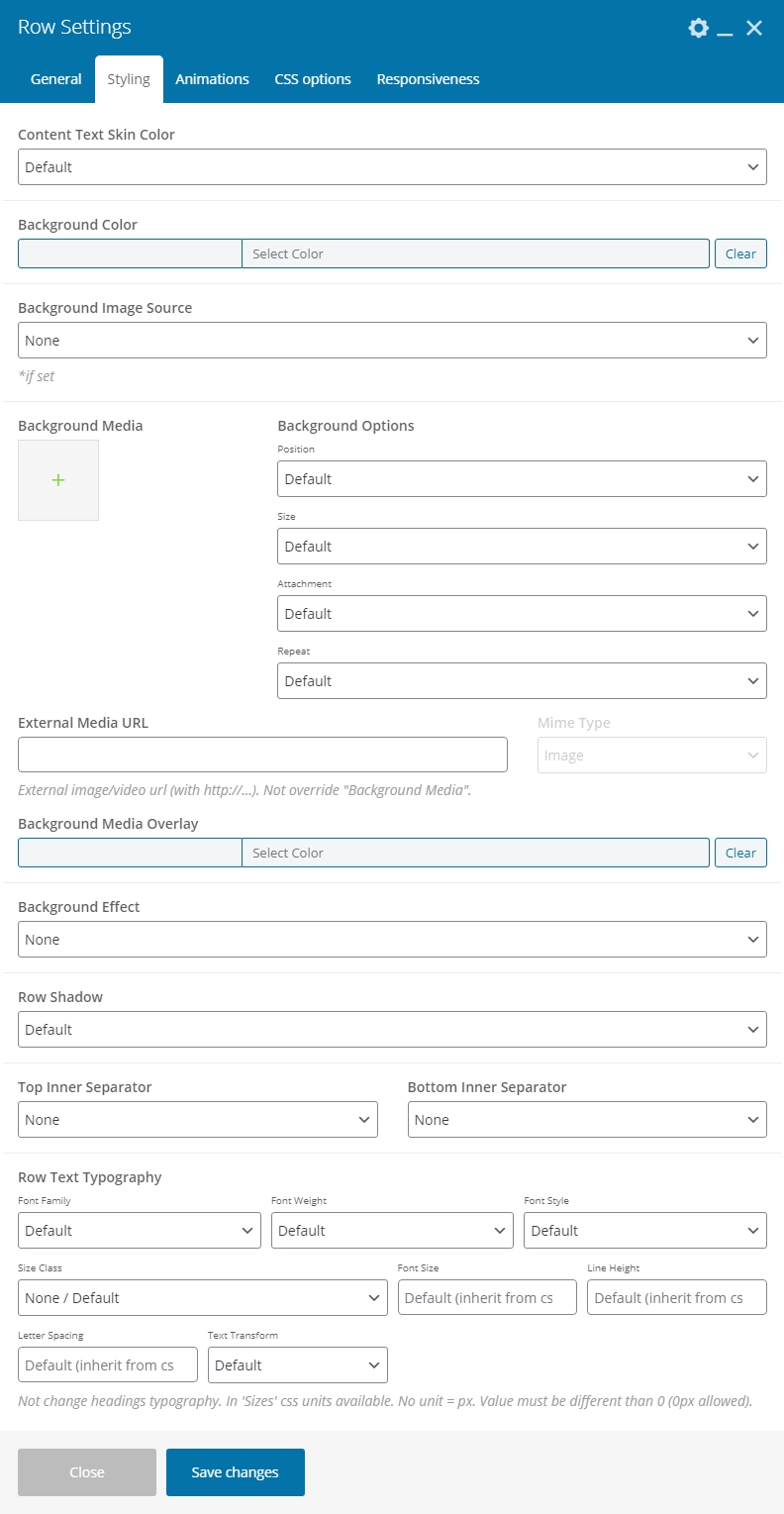
 Row Styling Settings
Row Styling Settings
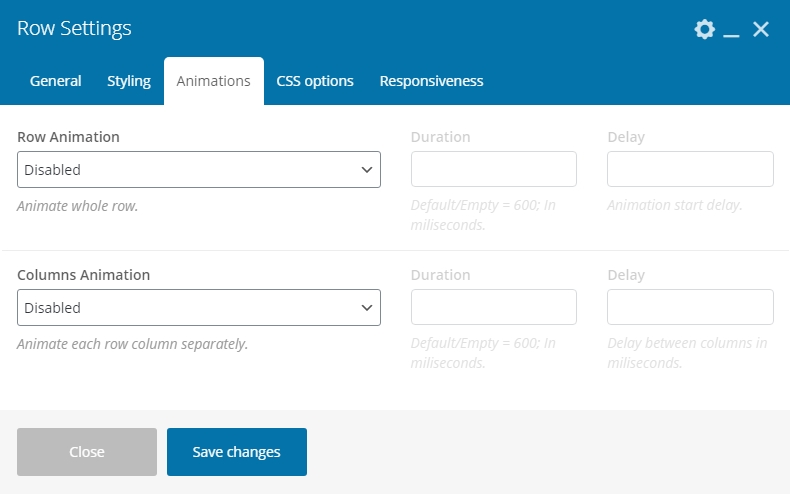
 Row Animations Settings
Row Animations Settings
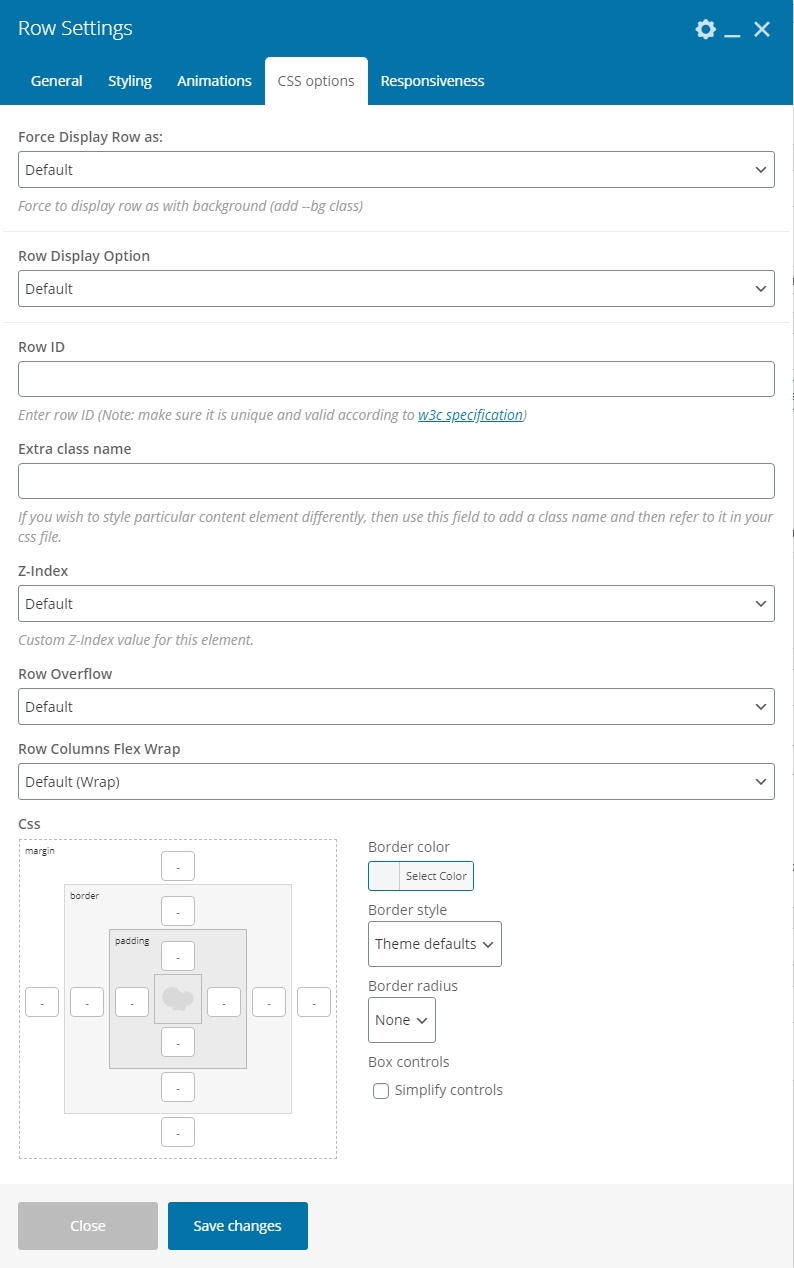
 Row CSS Settings
Row CSS Settings
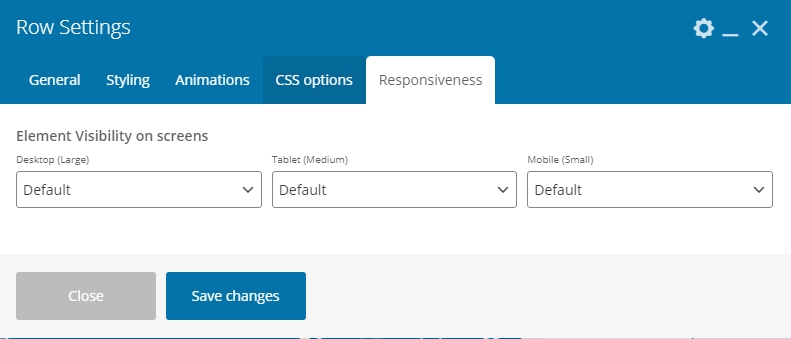
 Row Responsive Settings
Row Responsive Settings
# Columns - [vc_column]
Each Row Shortcode is built with columns. Grid columns are created by specifying the number of 12 available columns you wish to span. For example, three equal columns would use three span-4.
# Columns Settings
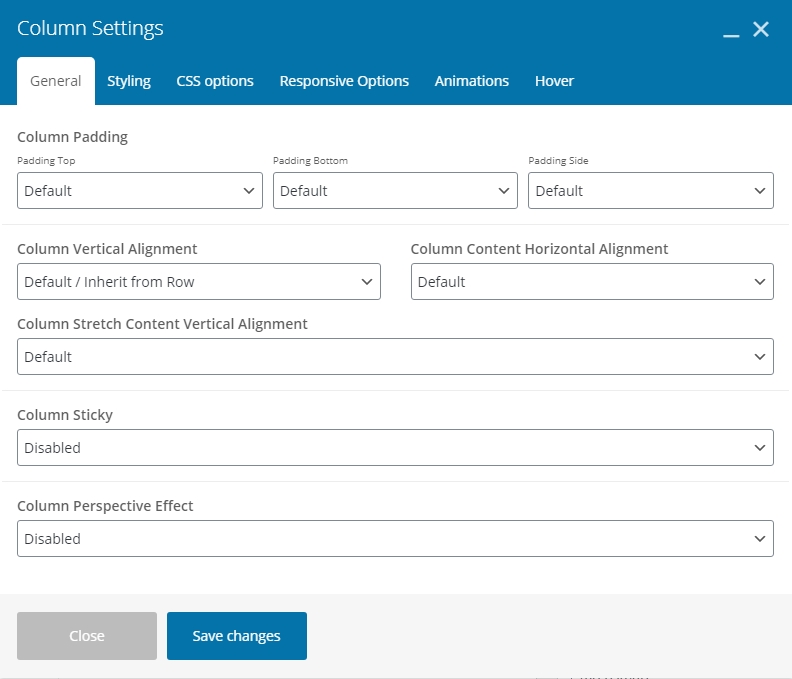
 Column General Settings
Column General Settings
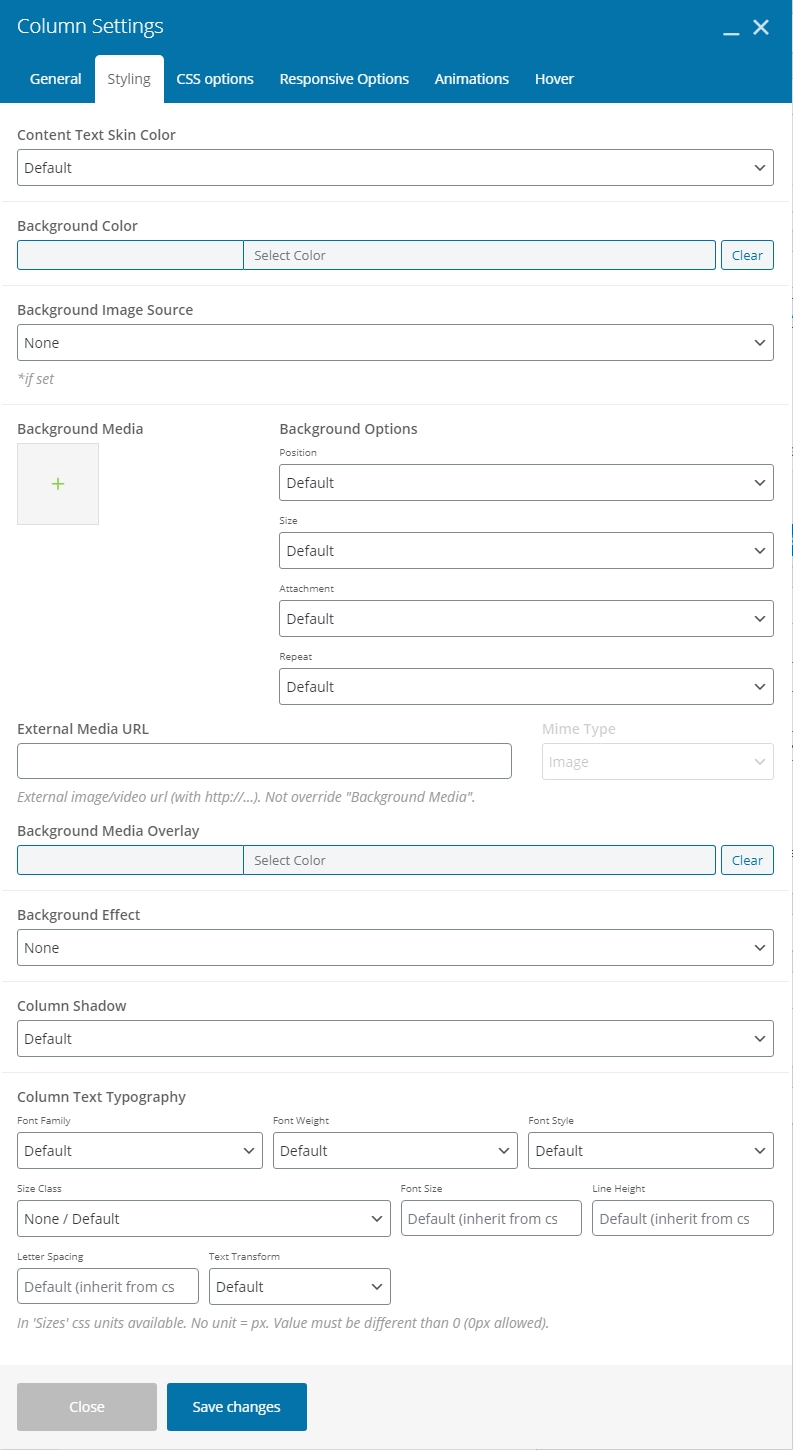
 Column Styling Settings
Column Styling Settings
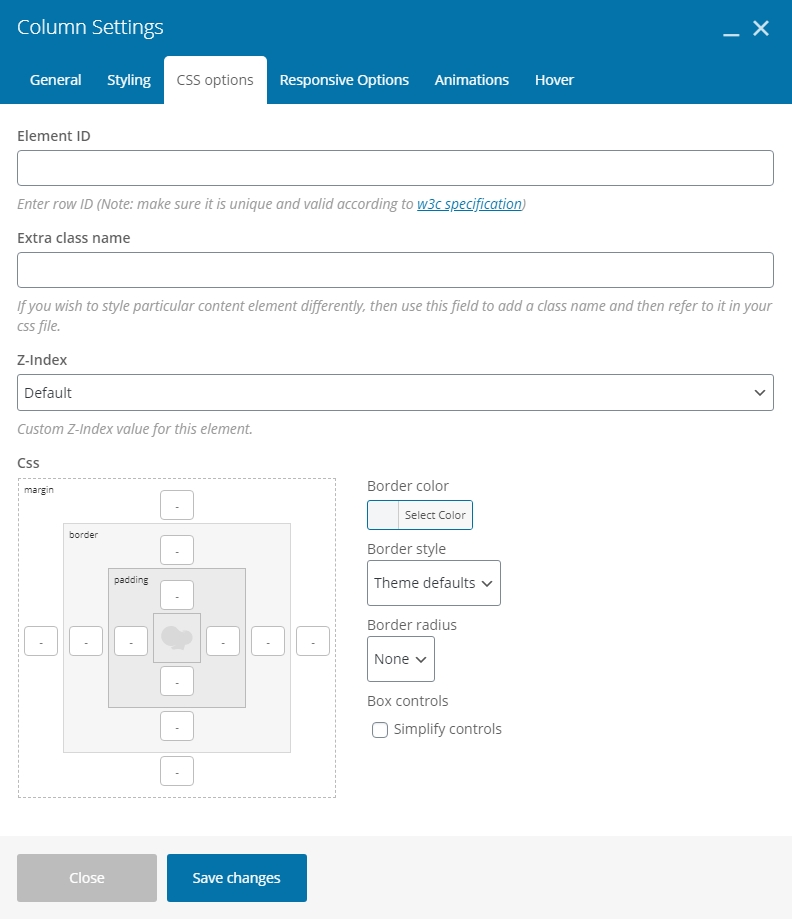
 Column CSS Settings
Column CSS Settings
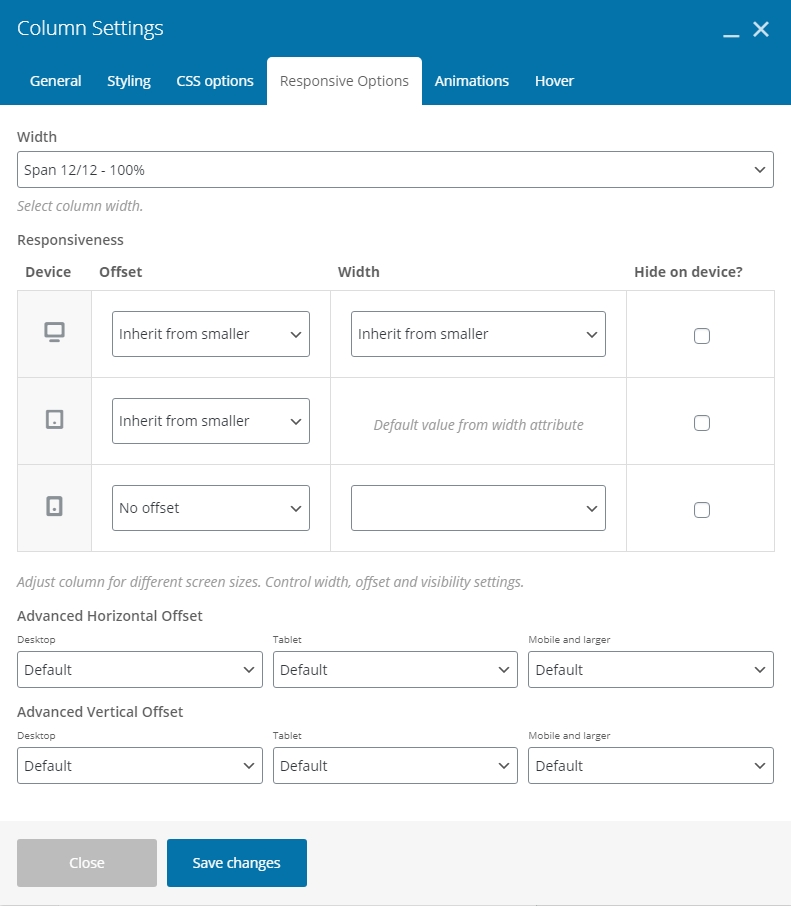
 Column Responsive Settings
Column Responsive Settings
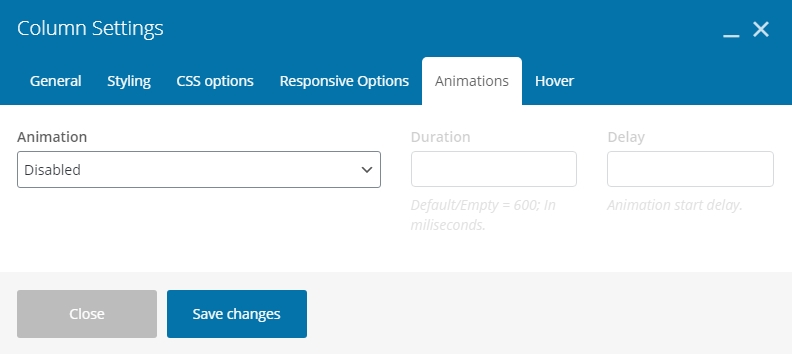
 Column Animations Settings
Column Animations Settings
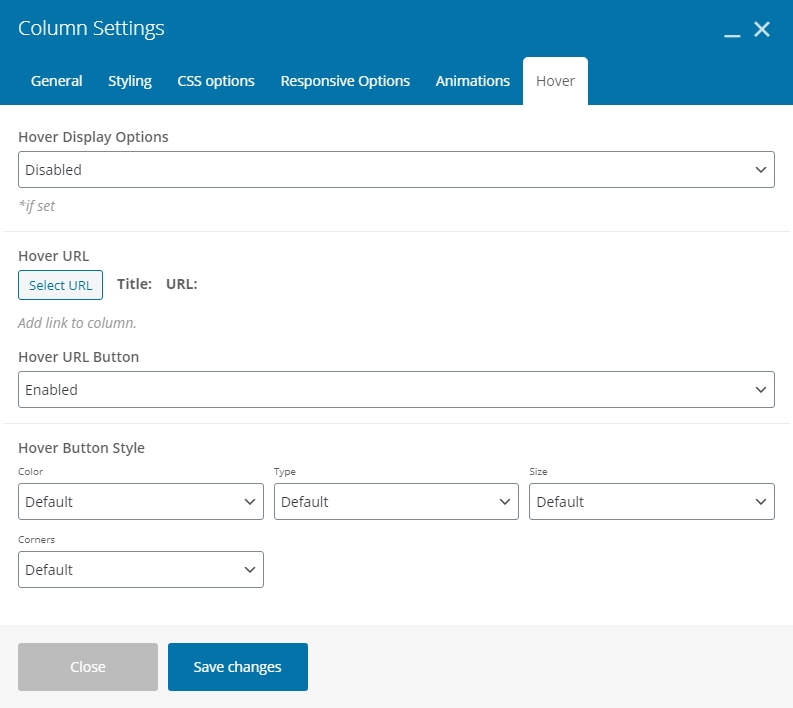
 Column Hover Settings
Column Hover Settings
# Rows Gaps/Paddings behavior in Site Layout
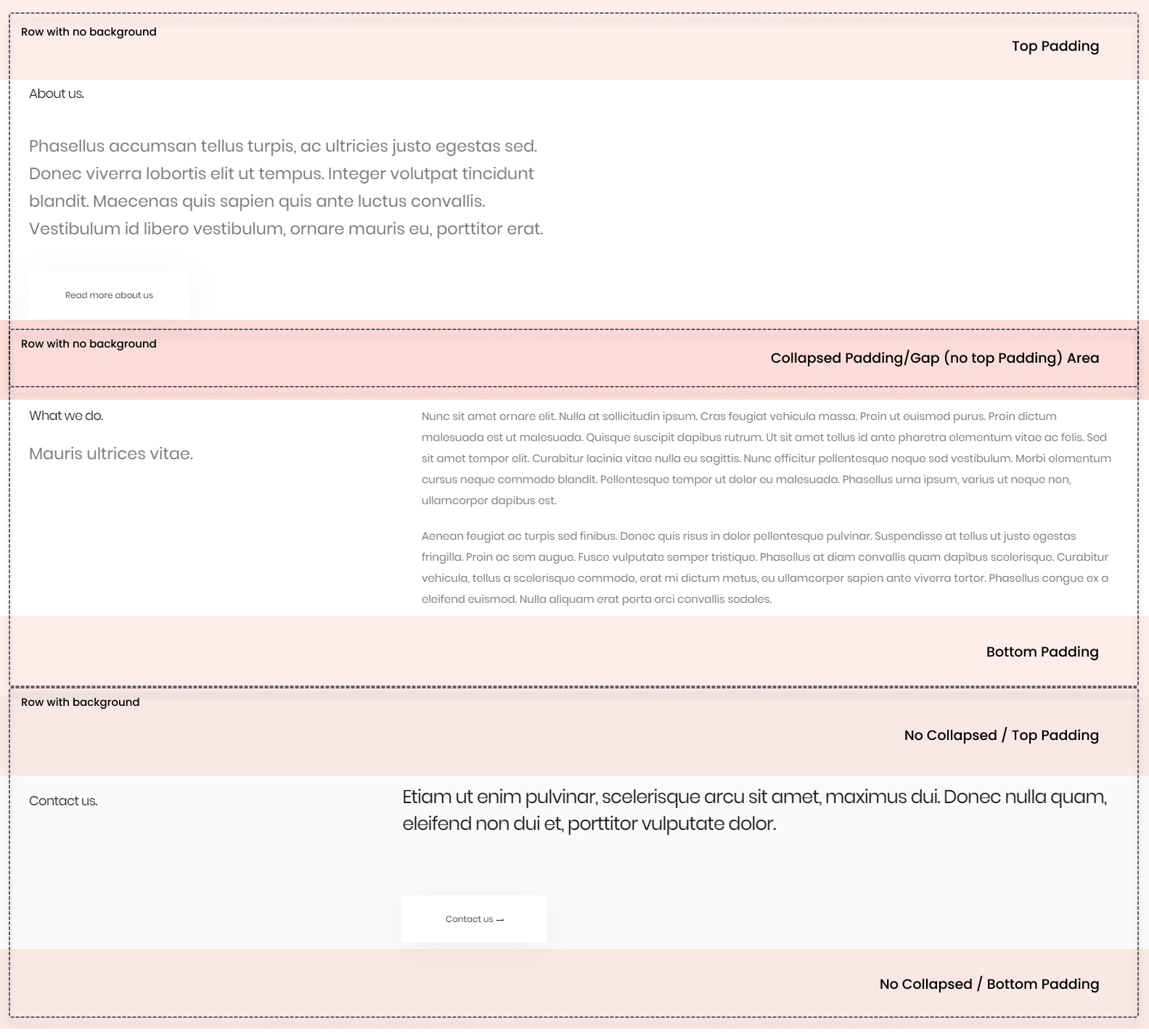
Row Shortcodes comes with special Gaps/Paddings behavior. When two or more [vc_row] shortcodes next to each other with no background (color or image) set, they 'collapse' with only singular gap/padding.
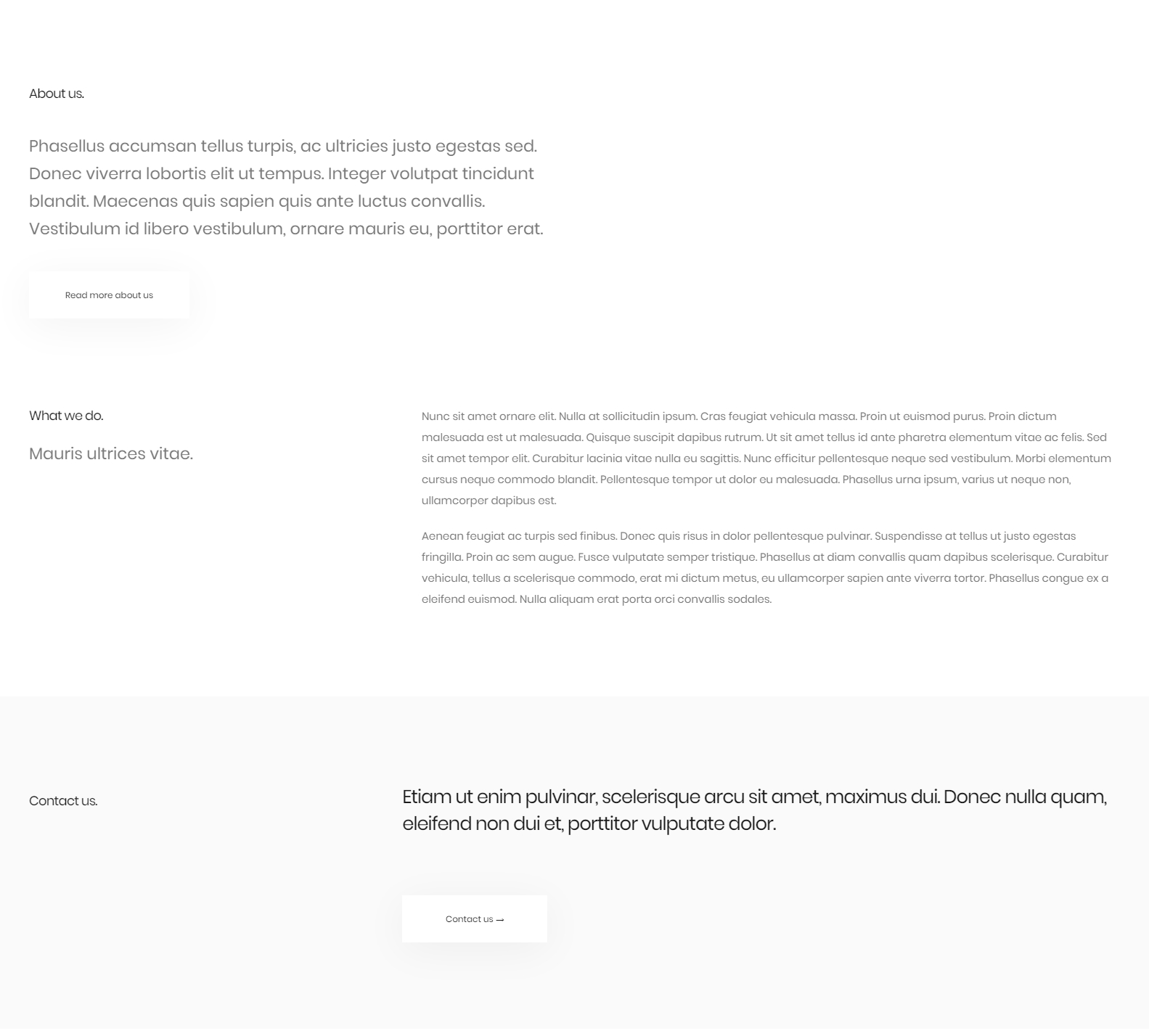
 Rows with content Example
Rows with content Example
 Rows Padding/Gap behavior
Rows Padding/Gap behavior
INFO
You can force specific behavior for selected rows or group them with Section Shortcode to separate them from collapsing.
# Section shortcode - [vc_section]
Section shortcode is a shortcode that can wrap Rows into groups. It allows to set options like background (color or/and image) and skin for all Rows at once, but still, each Row inside section can have a separate background.
[vc_section][vc_row][vc_column width="1/2"][/vc_column][vc_column width="1/2"][/vc_column][/vc_row][vc_row][vc_column][/vc_column][/vc_row][/vc_section]

# Section Settings
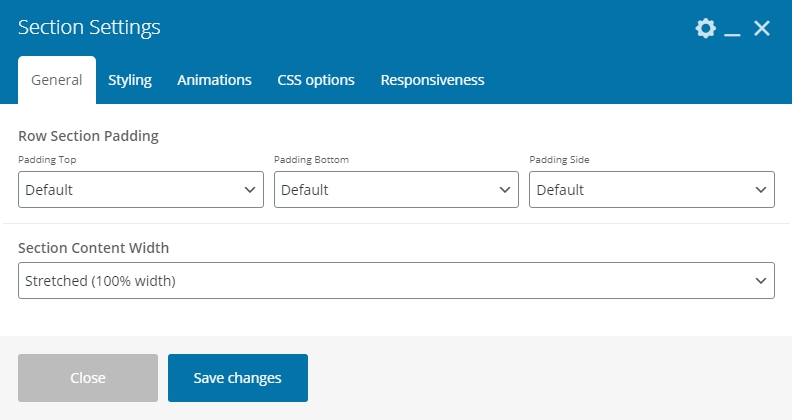
 Section General Settings
Section General Settings
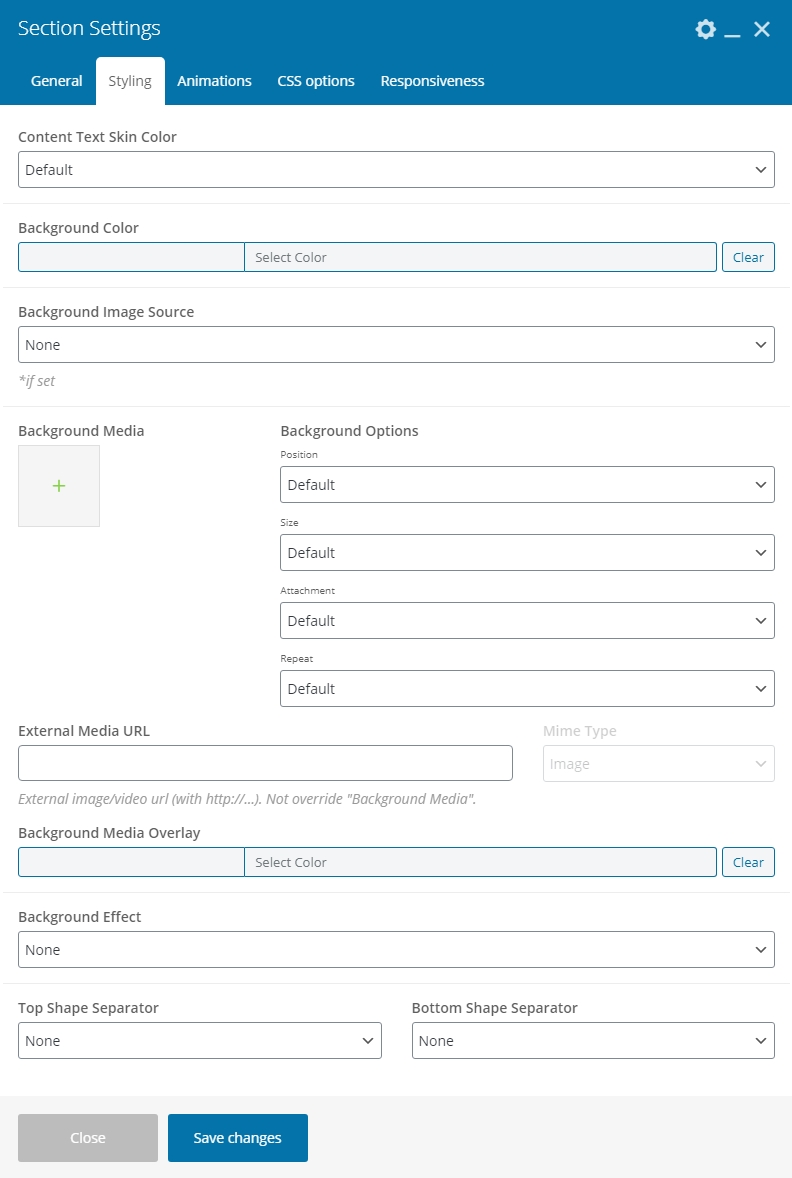
 Section Styling Settings
Section Styling Settings
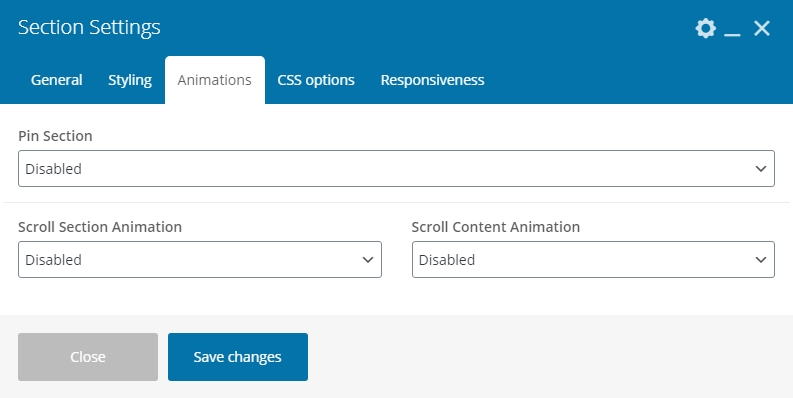
 Section Animations Settings
Section Animations Settings
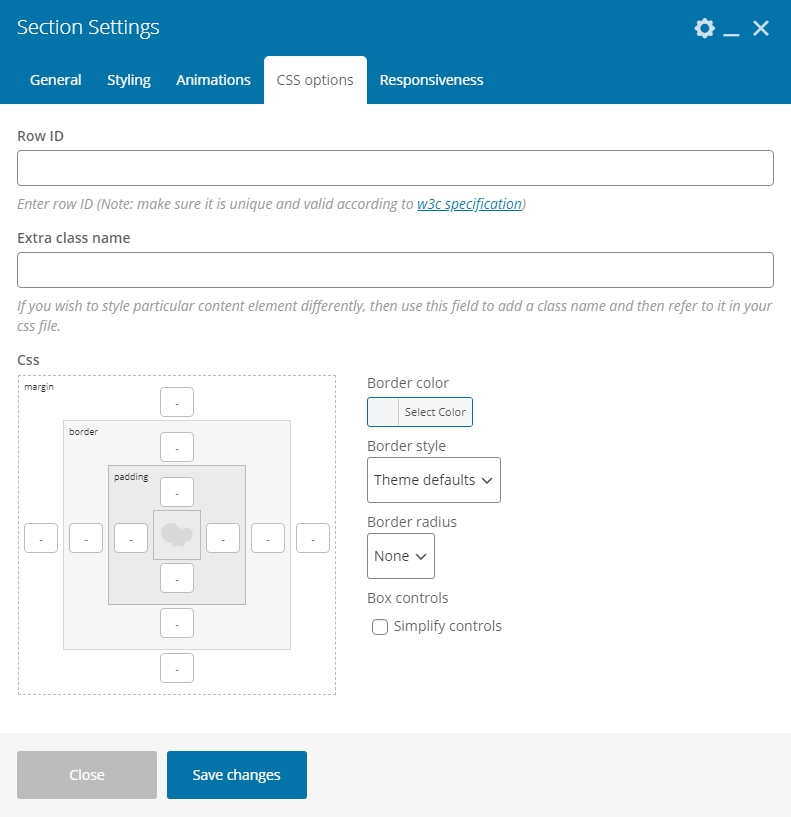
 Section CSS Settings
Section CSS Settings
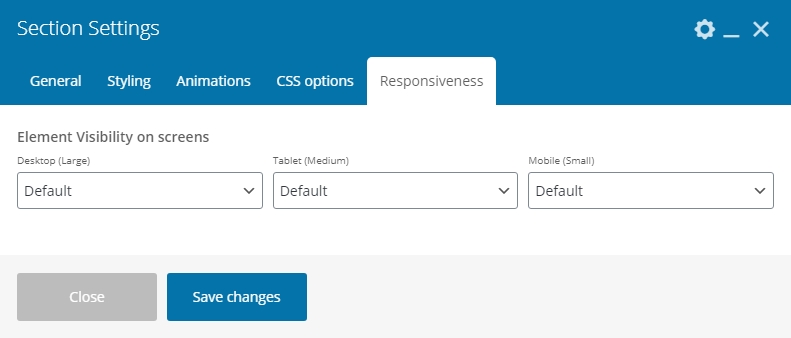
 Section Responsive Settings
Section Responsive Settings
# Section Animations
Section shortcode comes with unique feature like Section Scroll Animations - it is a great way to catch your website visitors attention.
# Section Scroll Animation Examples
- Pinned / Scaled Down & Blurred Out Hero
- Fade Out Hero
- Pinned Sections
- Pushed Down Content
- Pinned / Pushed Down Loop
- Blurred Out Content
- Pinned / Dimmed in Background Page Title
- Pinned Title Bar
- Pinned Title Bar (100% Height)
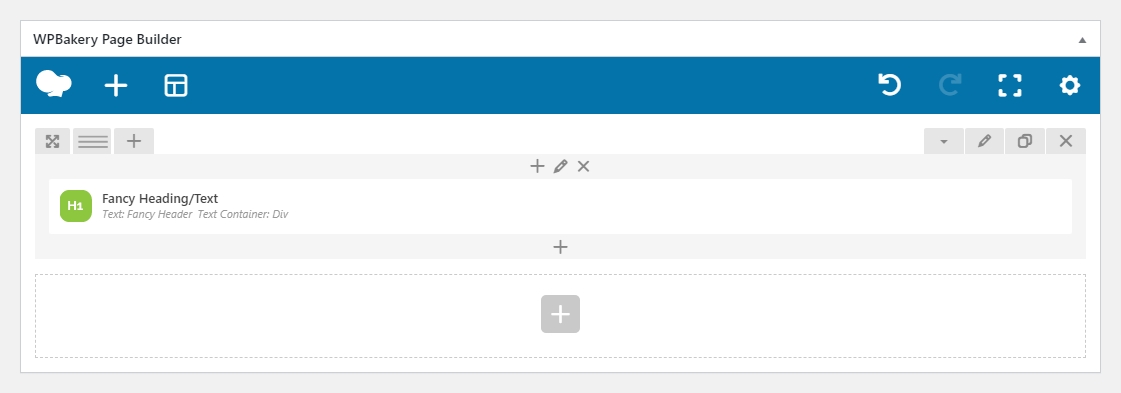
# Fancy Heading/Text shortcode - [vc_custom_heading]
Fancy Heading/Text shortcode is a great shortcode for creating all fancy texts or/and headers.
[vc_row][vc_column][vc_custom_heading heading_text="Fancy Header"][/vc_column][/vc_row]

# Fancy Heading/Text Settings
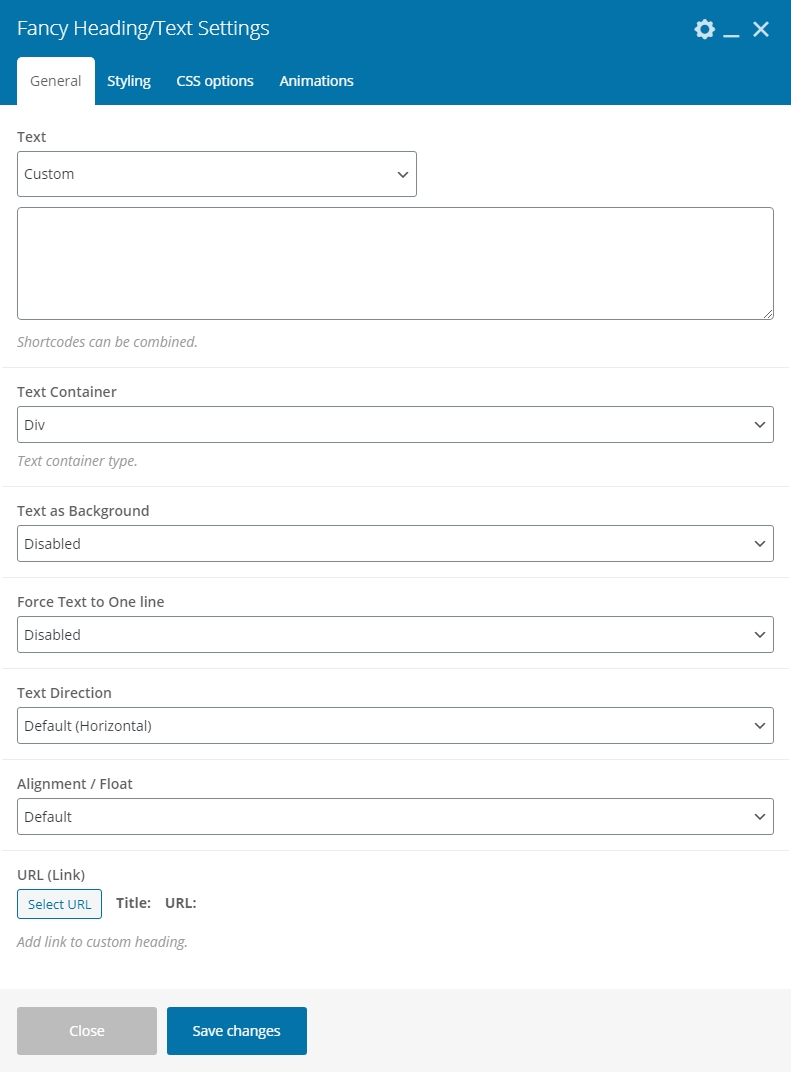
 Fancy Heading/Text General Settings
Fancy Heading/Text General Settings
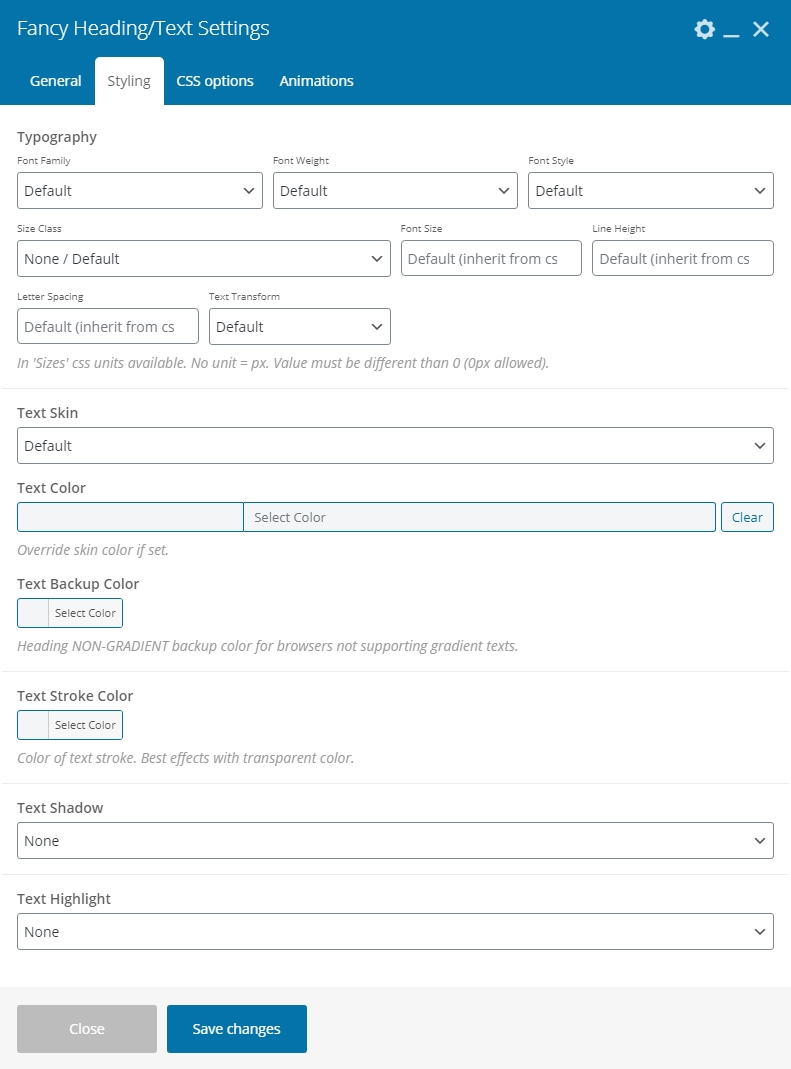
 Fancy Heading/Text Styling Settings
Fancy Heading/Text Styling Settings
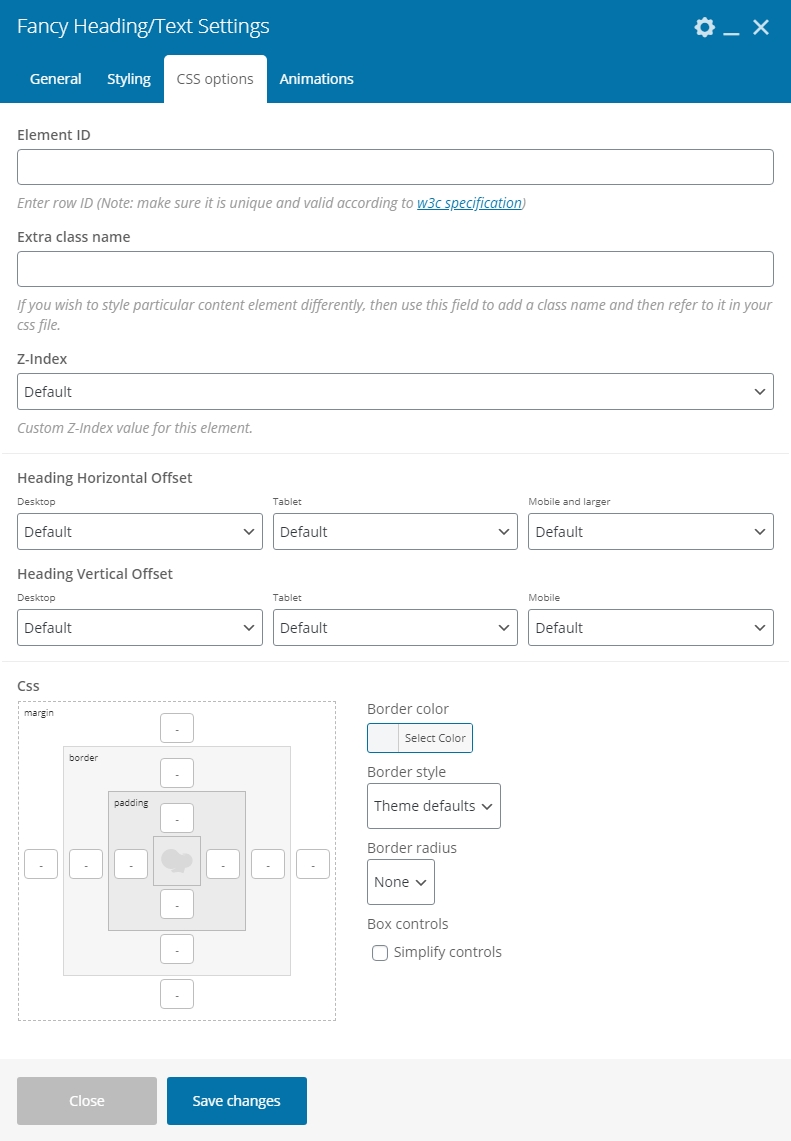
 Fancy Heading/Text CSS Settings
Fancy Heading/Text CSS Settings
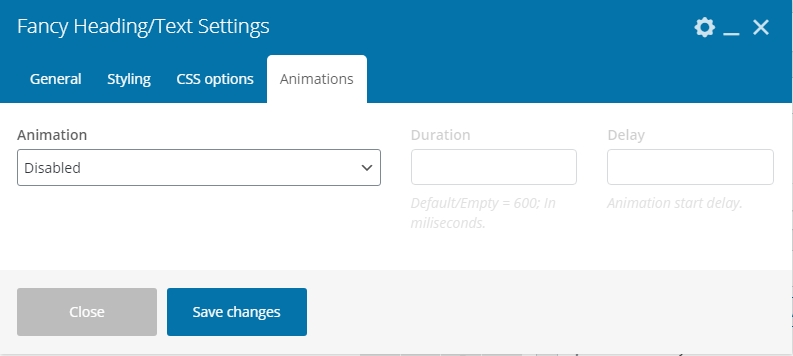
 Fancy Heading/Text Animations Settings
Fancy Heading/Text Animations Settings
# Dynamic text / Core Data Shortcodes
Fancy Heading/Text Shortcode is a great tool to use Dynamic Content Shortcodes like [omnis_title] or [omnis_breadcrumbs].
# Carousel Shortcode - [loprd_carousel]
Carousel Shortcode is a fantastic shortcode to easily convert your content into slider.
[vc_row][vc_column][loprd_carousel][loprd_carousel_column][/loprd_carousel_column][loprd_carousel_column][/loprd_carousel_column][/loprd_carousel][/vc_column][/vc_row]

# Carousel Settings
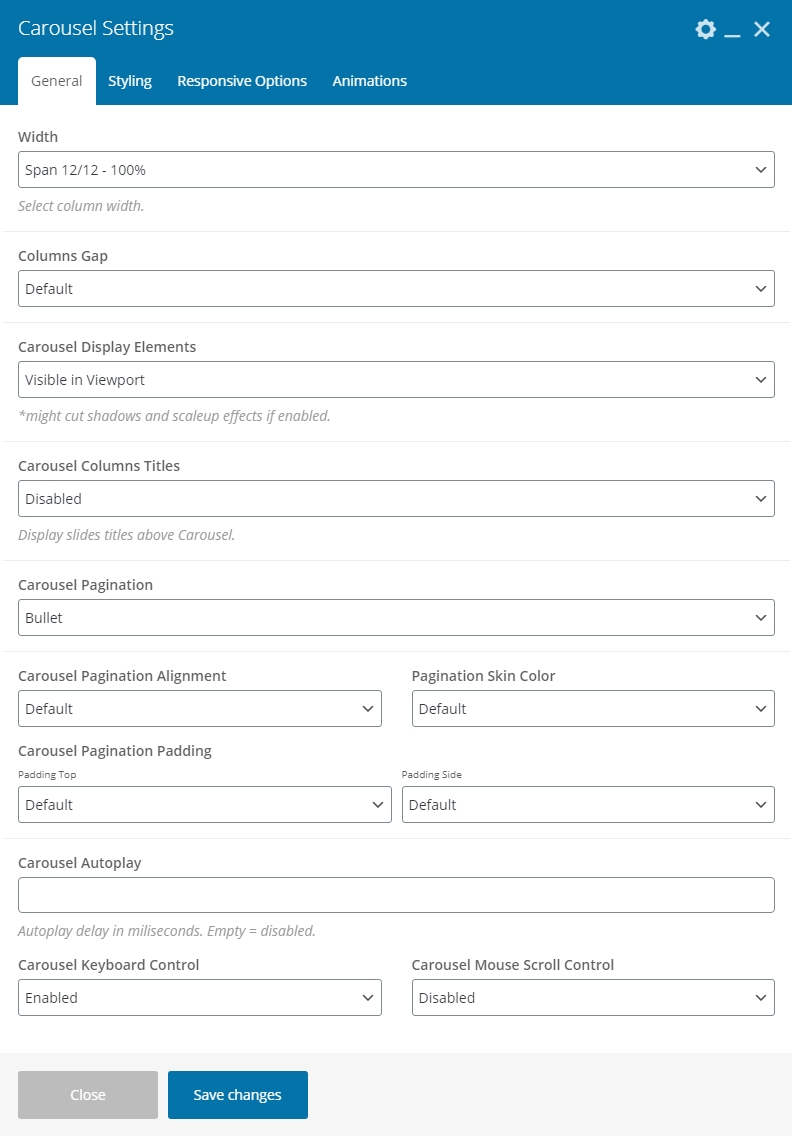
 Carousel General Settings
Carousel General Settings
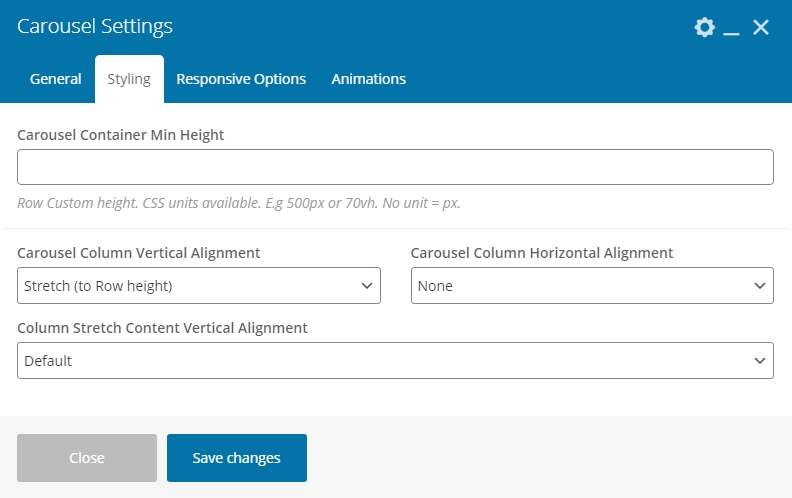
 Carousel Styling Settings
Carousel Styling Settings
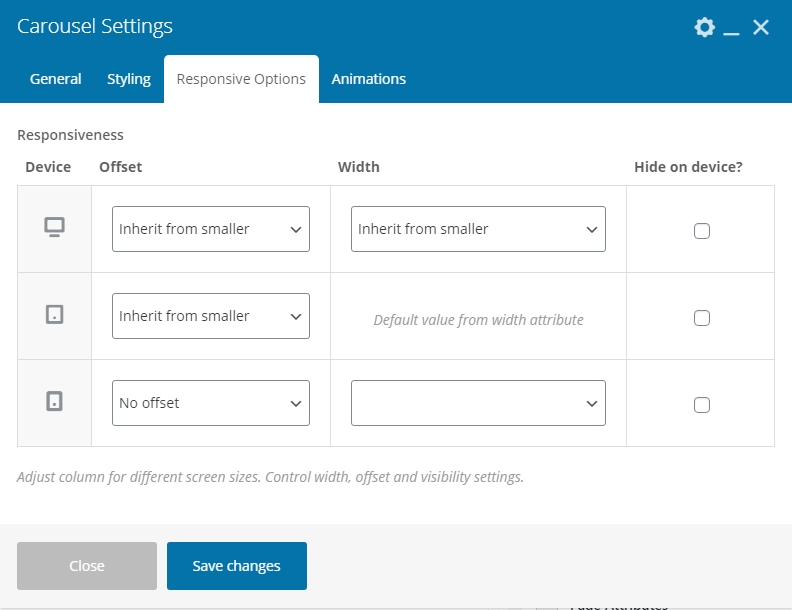
 Carousel Responsive Settings
Carousel Responsive Settings
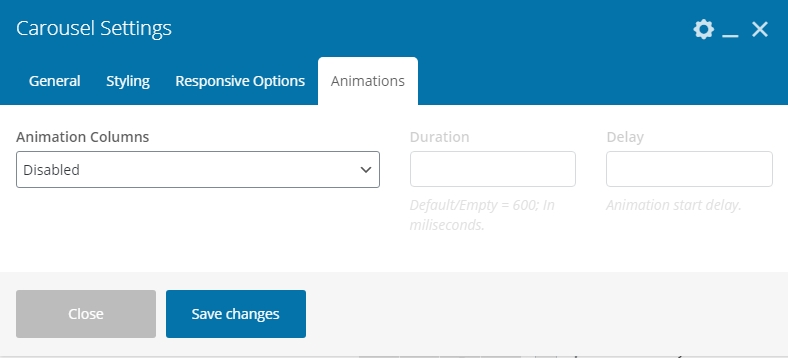
 Carousel Animations Settings
Carousel Animations Settings
# Carousel Column - [loprd_carousel_columns]
Carousel Shortcode is build with Carousel Column Shortcodes which are converted into Slides. There is no limit to columns inside the shortcode.
# Carousel Column Settings
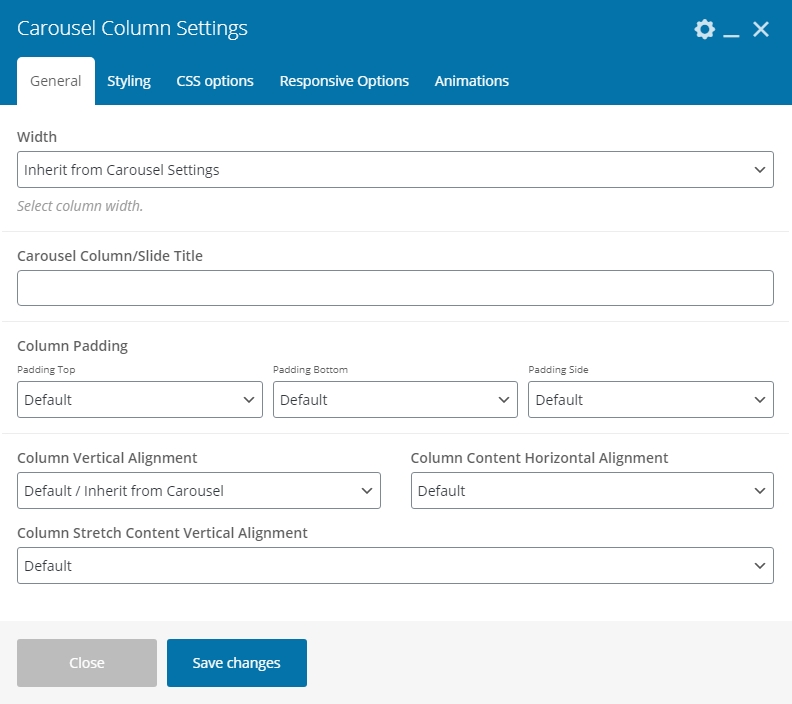
 Carousel Column General Settings
Carousel Column General Settings
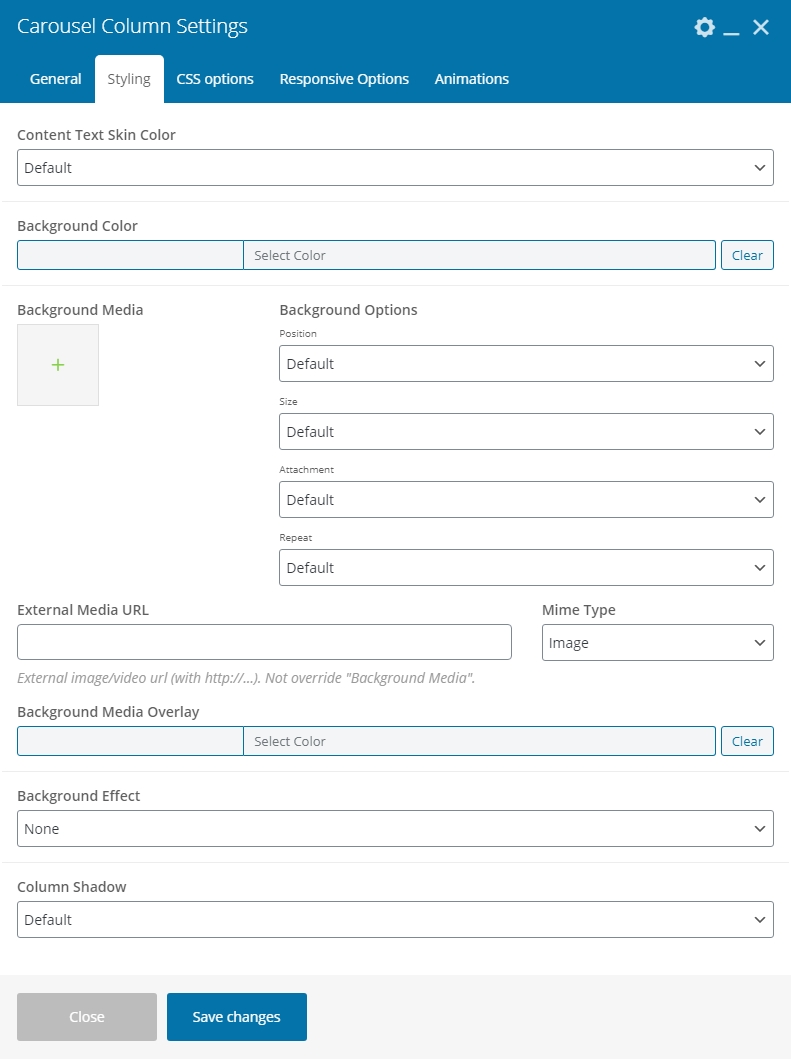
 Carousel Column Styling Settings
Carousel Column Styling Settings
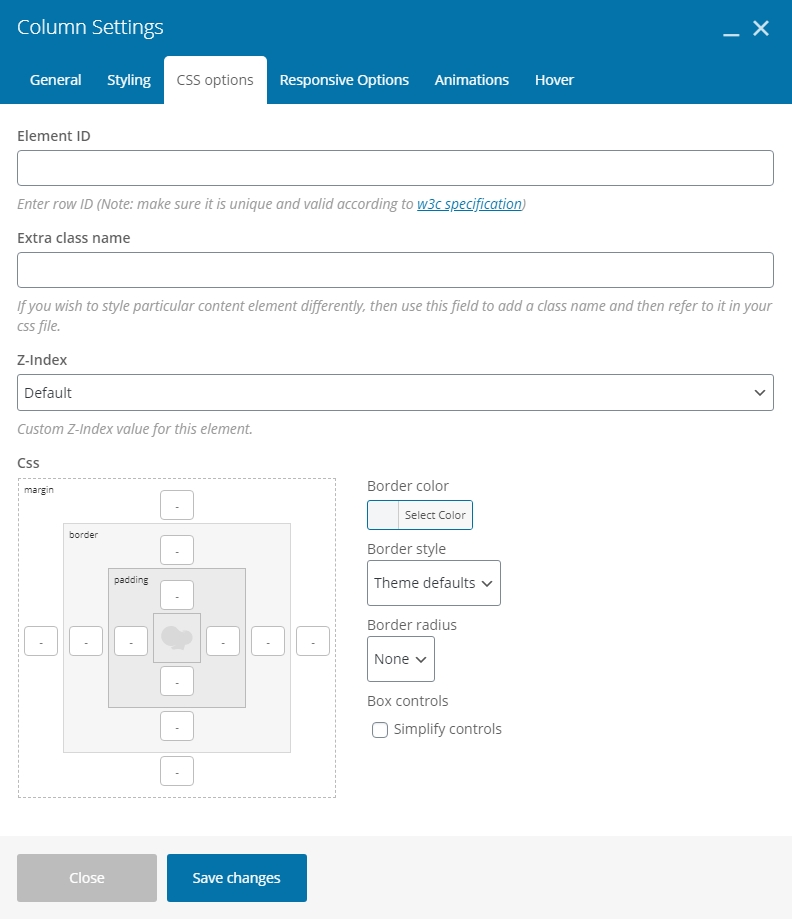
 Carousel Column CSS Settings
Carousel Column CSS Settings
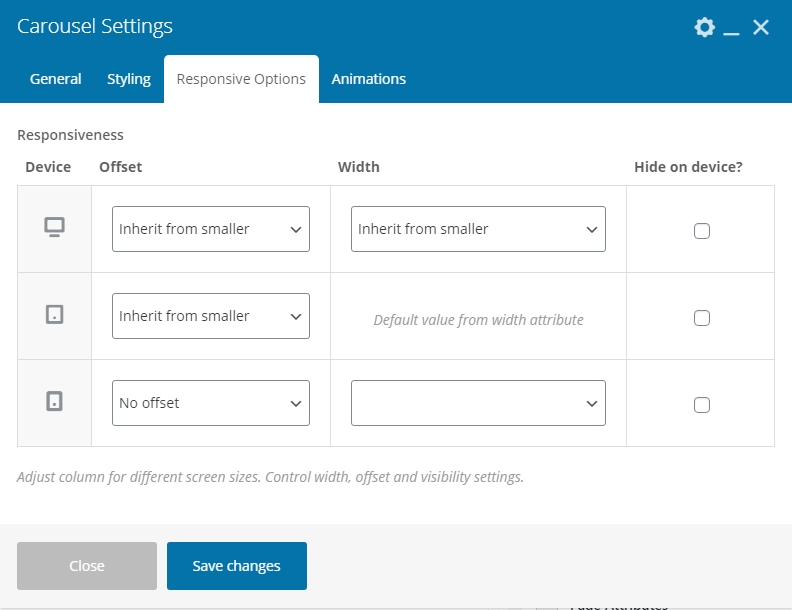
 Carousel Column Responsive Settings
Carousel Column Responsive Settings
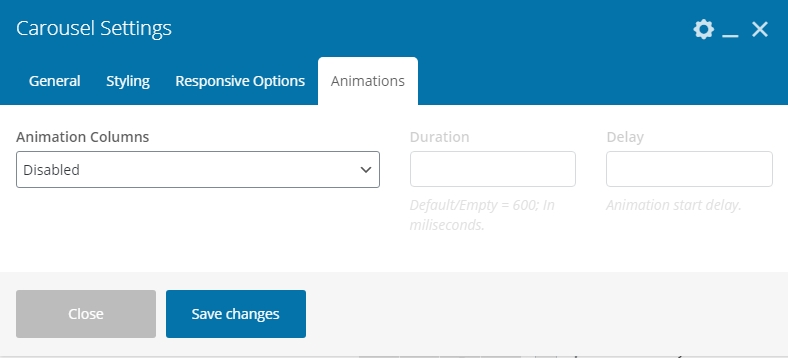
 Carousel Column Animations Settings
Carousel Column Animations Settings
# Carousel Examples
- Services Carousel
- Demo Images Carousel
- Team Bio Carousel
- Testimonials Centered
- App Images Carousel with Titles
- Restaurant Description - Centered Looped Carousel
- Restaurant Menu - Nested Carousel
# Loop Shortcode - [loprd_loop]
# Revolution Slider
Also, includes Revoltion Slider - powerful visual editor, with you can create modern sliders and dynamic page elements in no time, and with no coding experience required.
Revolution Slider Plugin
